同和素材矩阵·策划书
继文学矩阵和视频矩阵搭建成功后,我们最后一个待搭建的网络平台便是「同和素材矩阵」,该网站旨在为创作者提供开源的高质视频素材,同时接收创作者的投稿与分享;前接视频素材的采集,后接视频素材的调用与剪辑,为创作者省去查找素材的重复劳动;
目前头条和抖音有很多朗读旁白+拼凑片段的科普杂谈类视频,相关创作者也有很多,例如半佛仙人、巫师财经、神秘店长等;根据个人的视频制作经验来看,寻找素材&归档素材就需要花费很多的时间,而这些工作其实属于无脑体力劳动,完全可以由电脑进行半自动的辅助来加速;比如输入前期的素材合集,让计算机自动进行切片、打标签、掐头去尾截取片段、打分筛选等处理,到正式制作视频时,根据文案关键词对素材集进行合理排列,经过人工微调后输出,这就是我们最终希望打造的工作流了。
腾讯·大粤网:拍摄→批量转代理剪辑→要用哪个就拖哪个进非编软件→开始编辑(一边在预览框浏览素材,一边给素材分类,一边剪辑)
①方便快捷
拍完导卡之后立刻就可以开始剪辑,刚拍完对拍摄顺序还有印象,大致知道哪些序号对应哪些素材;
①吃内存
随着素材越拖越多,内存的占用会变得越来越大,剪辑的过程也会越来越卡顿;当某个拍摄设备升级,只能依靠升级电脑来解决兼容;PS:由于预览的视频片段越剪越多,所以内存并不会被回收;
②吃储存
由于事先并无分类这一步骤,导致重复拍的部分废片也被保留,无效文件占用了大量储存,十分浪费;且二次检出编辑时也会耗费大量的人力成本进行筛选,拿开发做类比,相当于有注释的代码和无注释的代码,存在重复学习的成本;
实际上我们所设想的,就是给素材加上「注释」,且类似编程概念中的「对象化」,让剪辑者在不改变现有剪辑设备的前提下,以更小的时间成本对每段素材有更具体的概念,从而加快视频创作的效率;
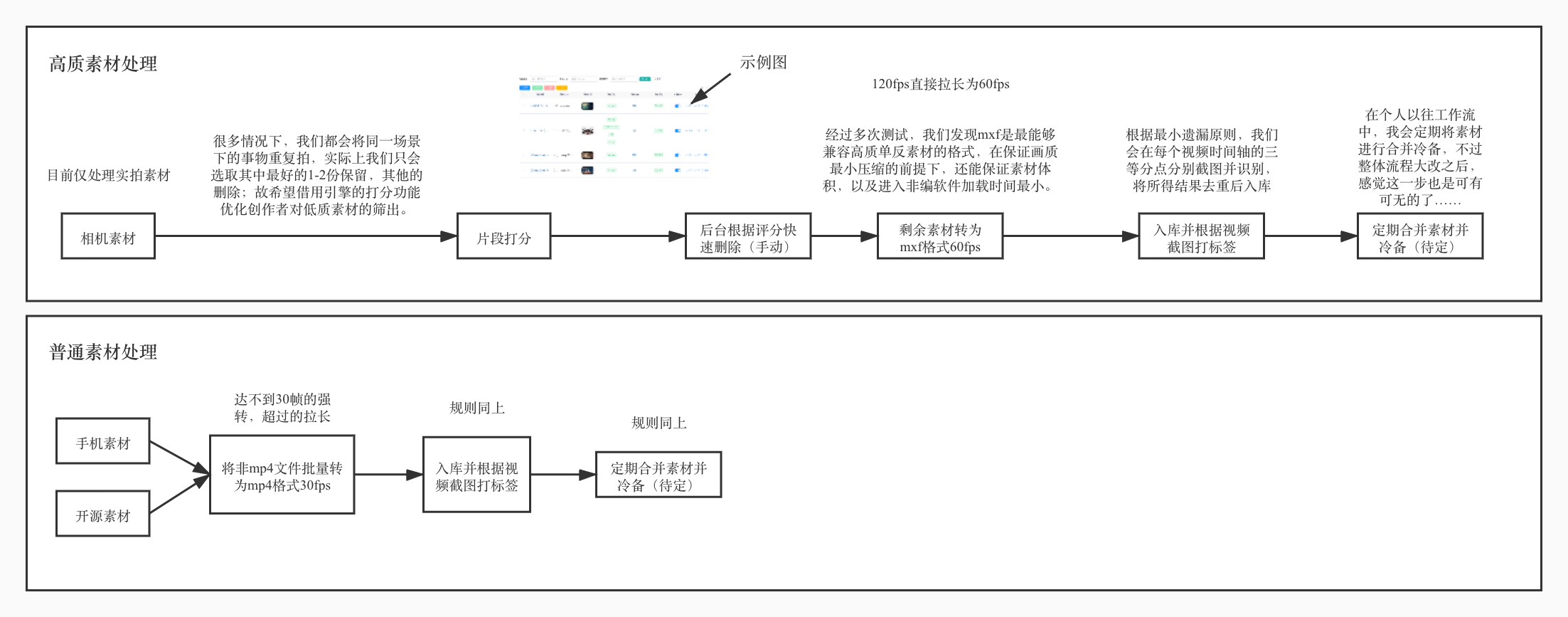
不过为了适应这种「面向对象」的剪辑流,前期拍摄也需要跟着进行相应的调整;首先,我们对素材的最小单元变为了「clip」,即原始拍摄素材中的「一段」素材(按下拍摄按钮→按下停止按钮),传统拍摄流中,一个clip可以检出多段可利用的素材,但改进后,每个clip只应检出一段可利用素材,且该段素材不宜过长,以避免剪辑中加载素材的卡顿;这就需要拍摄者在每次拍摄时遵守此规则,若出现1对N的情况,只能手动修改后录入;

(由于mxf格式过大,此处用mp4格式替代)
[第一段.mp4]
[第二段.mp4]
| Bash printf '{ url: "http://st.migotimes.com/search_pic/screenshot-20210204-020915.png" }'| http --follow --timeout 3600 POST 'https://cognitiveservices-test002.cognitiveservices.azure.com/vision/v2.0/describe?language=zh&maxCandidates=10' \ Ocp-Apim-Subscription-Key:'' \ Content-Type:'application/json' |
| JavaScript { "description": { "tags": [ "水", "鸟", "动物", "户外", "狗", "游泳", "池塘", "站", "看着", "湖", "播放", "浮在", "水池", "身体", "一群", "群", "沙滩", "猫" ], "captions": [ { "text": "鸟站在水里", "confidence": 0.8063561767382681 }, { "text": "鸟站在水里", "confidence": 0.7932955635455894 }, { "text": "鸟站在水里游泳", "confidence": 0.7922955635455894 }, { "text": "小鸟站在水里", "confidence": 0.7835258061148779 }, { "text": "鸟站在水中", "confidence": 0.7825258061148779 }, { "text": "水里有一只狗和鸟", "confidence": 0.7815258061148779 }, { "text": "鸟站在水上", "confidence": 0.7795277405004408 }, { "text": "鸟站在水里游泳", "confidence": 0.7785277405004408 }, { "text": "鸟站在水旁边", "confidence": 0.7775277405004408 }, { "text": "鸟站在水中游泳", "confidence": 0.7730210114533846 } ] }, "requestId": "943e647c-fb36-410c-bd7a-26997b914d9f", "metadata": { "height": 806, "width": 1432, "format": "Png" } } |

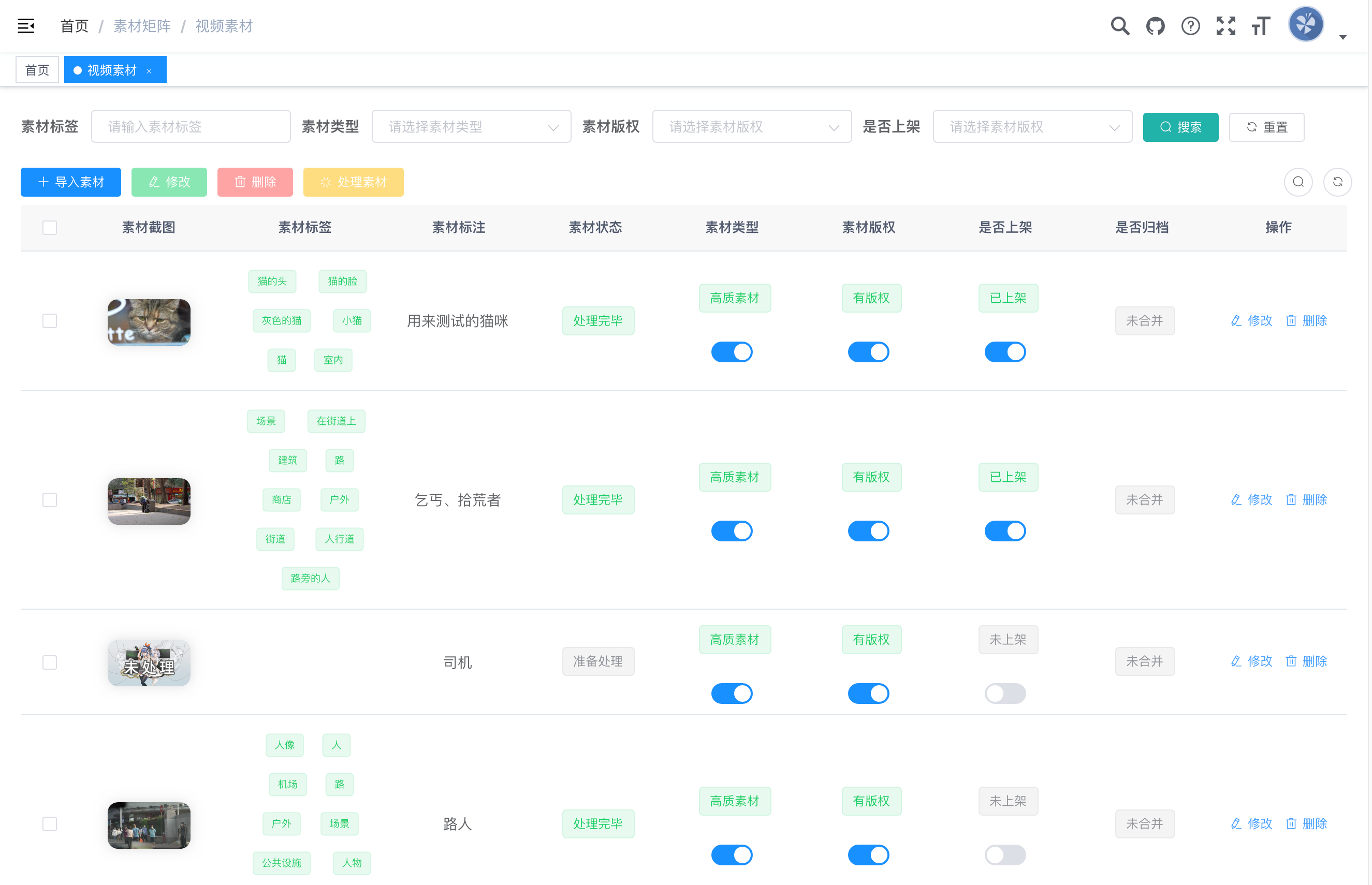
| 素材id | 素材尺寸 | 素材时长 | 素材标注 | 素材打分 | 素材状态 | 素材标签 | 素材创建时间 | 素材类型 | 素材版权 | 是否上架 | 是否已合并 |
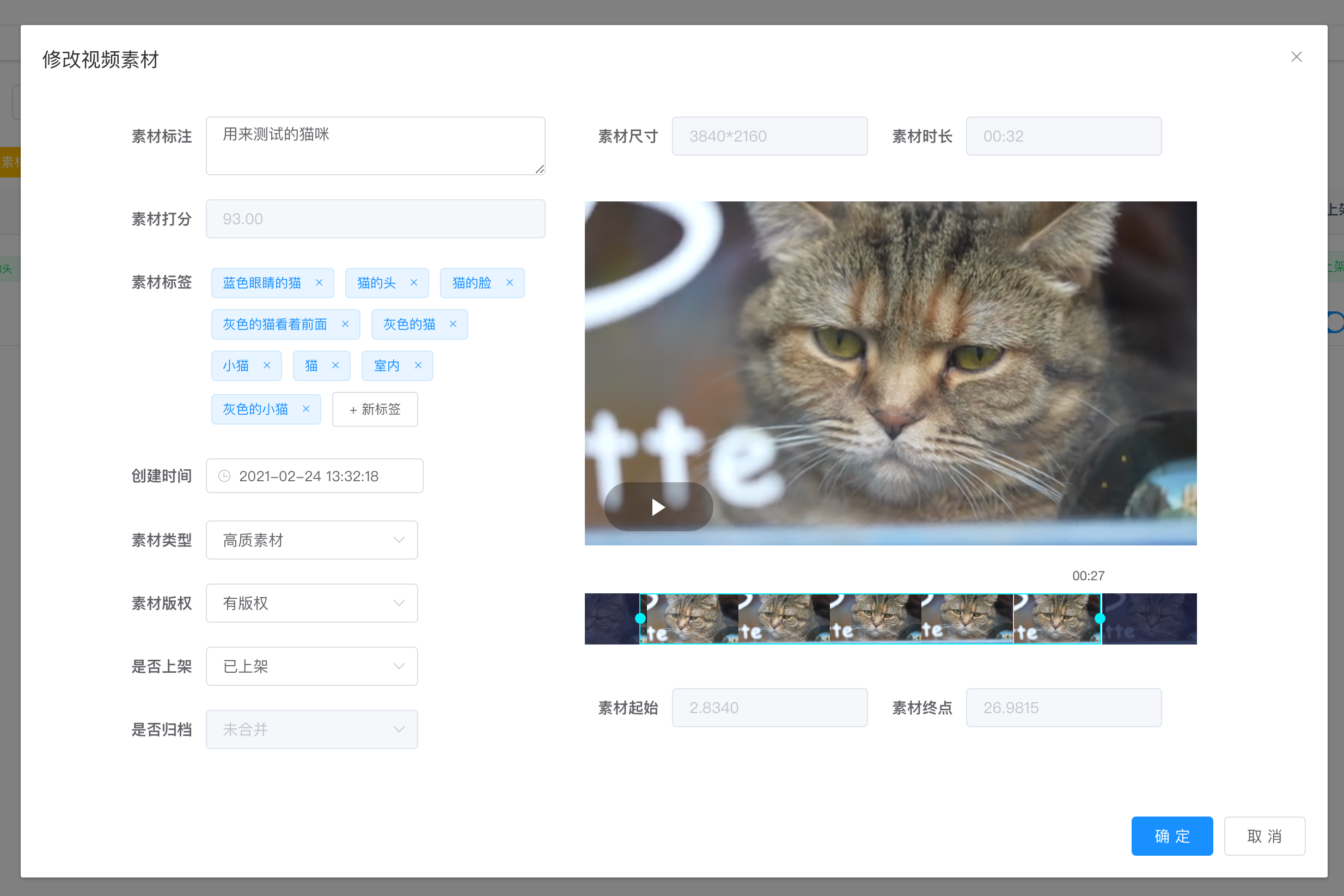
素材标注:对于拍摄短片的用户,可以很方便地打上N场N镜的标注;
其中素材将经历这三个状态:
①刚入库,未打分,未打标签,未转码
②已打分,待筛选(手动删除得分低的片段),待截取(手动掐头去尾)
③最终态,通过筛选并打标签同时完成截图、截取和转码
错误码:
④打分失败
⑤打标签失败
⑥截图失败
⑦转码失败
素材类型:高质素材和普通素材
素材版权:原创、非原创(仅内部可见)
 |
 |



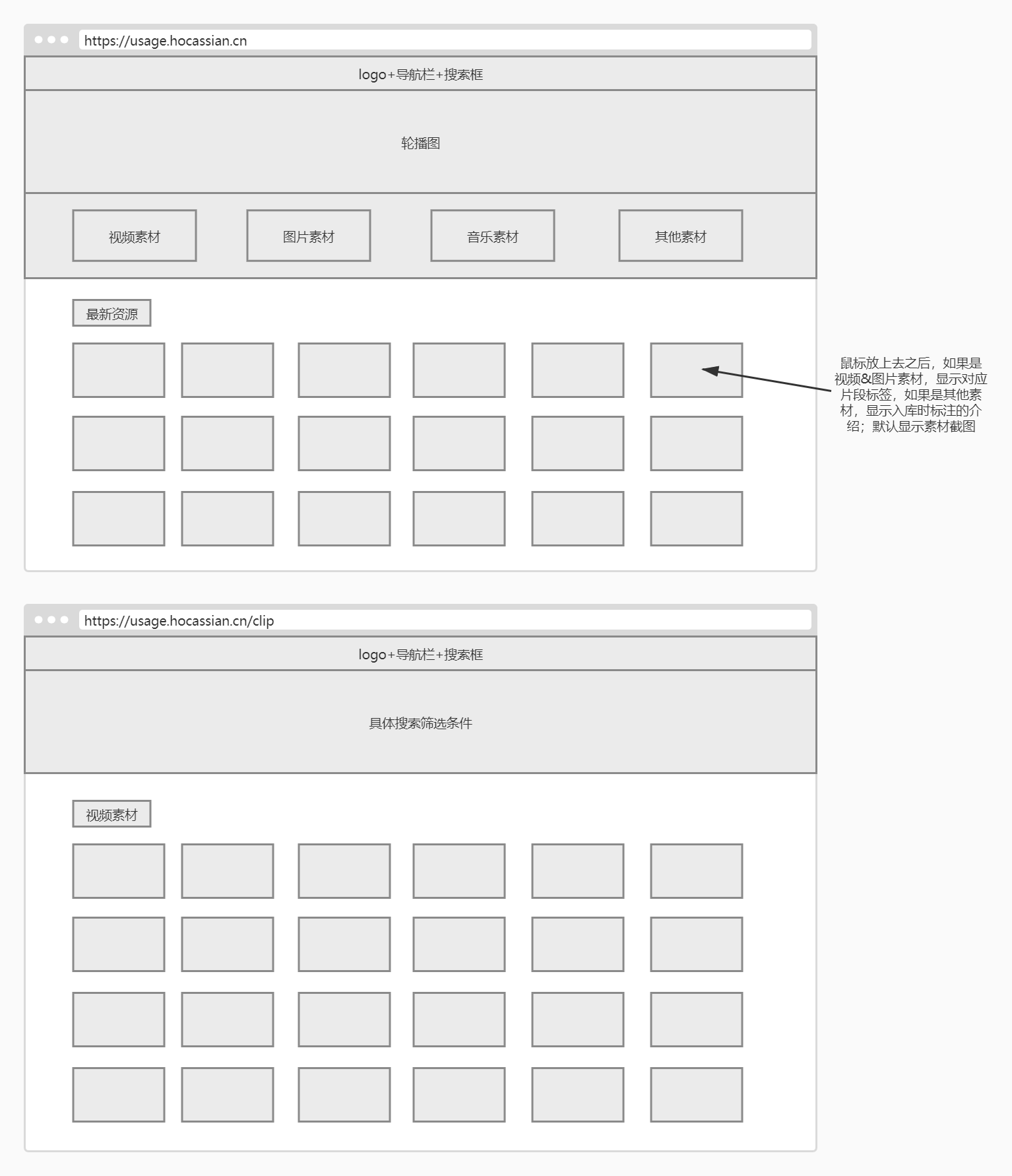
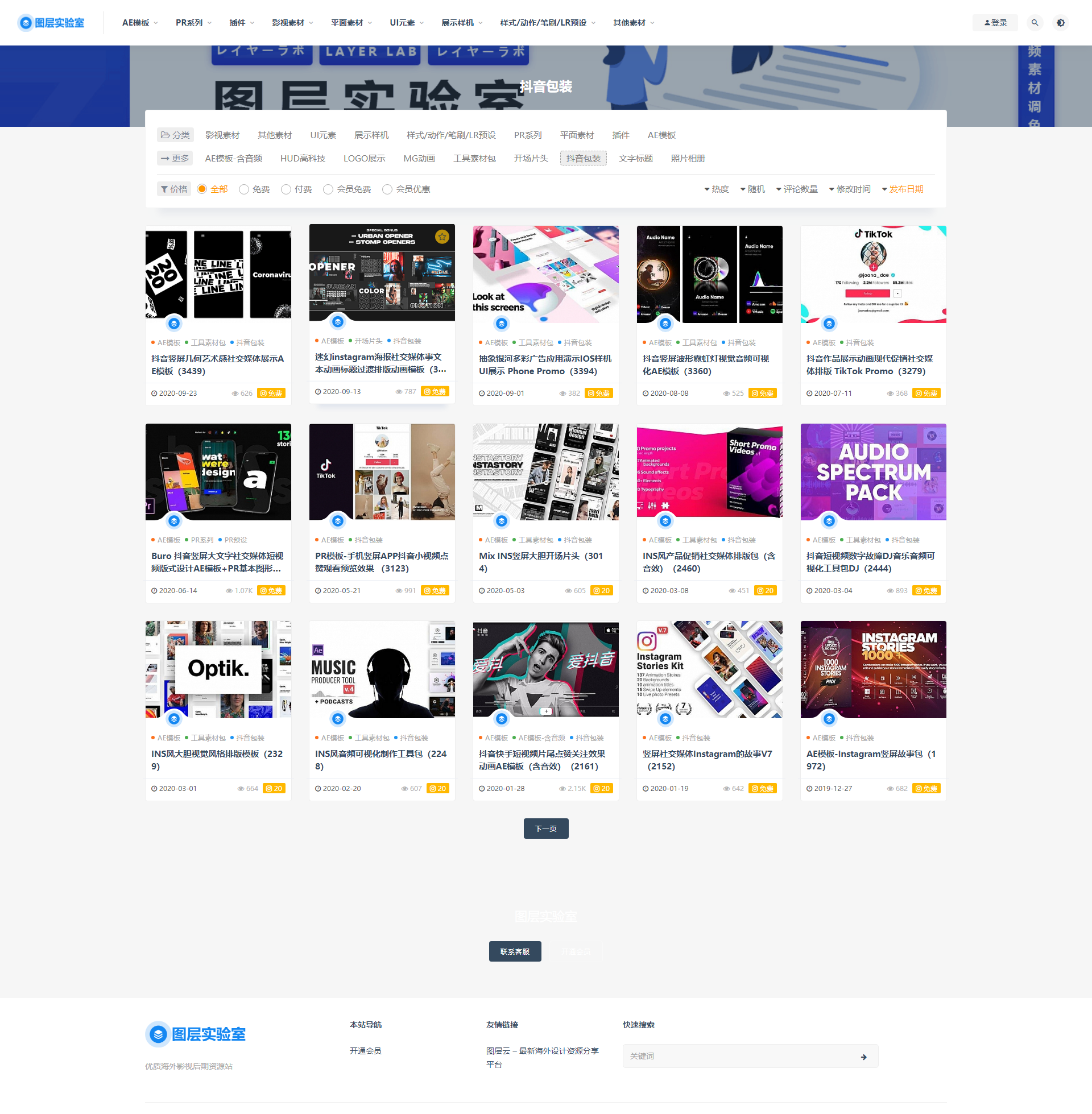
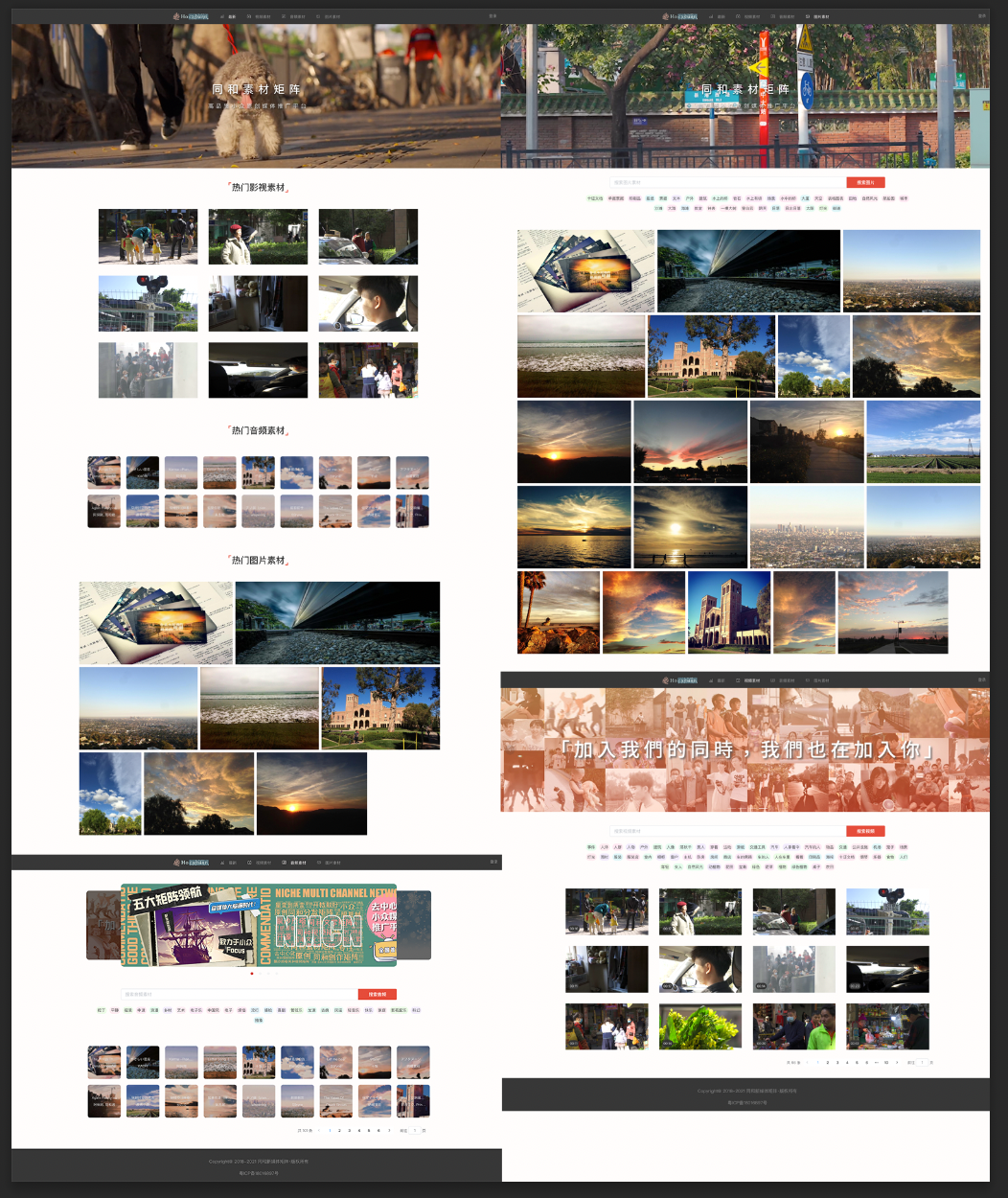
仅面向后台注册人员使用,大体框架模仿图层实验室,只实现视频素材模块,视频素材大模块中又分为两个子模块,分别为高质素材与普通素材,其中高质素材需要用户登陆后才显示,普通素材在用户登陆前只显示视频截图,无法点击进入详情页浏览真实素材内容;
后台管理端需实现对素材的入库打分(视频会通过类似ftp的方式直接上传到某个对象储存系统,该系统一旦接收到新文件,就会立刻开始处理并打分)、提示用户处理完毕(类似飞书机器人的发卡功能)、人工筛选(便捷预览视频,勾选不需要的素材并删除)、批选综合处理(按下某个按钮后,系统自动对选中的素材进行打标签、截图、截取、转码的一系列操作)、再次提示用户处理完毕;
在一期工程运行稳定后,二期将加入图片、音频等更多种类的素材,并开放邀请注册模块,使更多的创作者入驻交流;
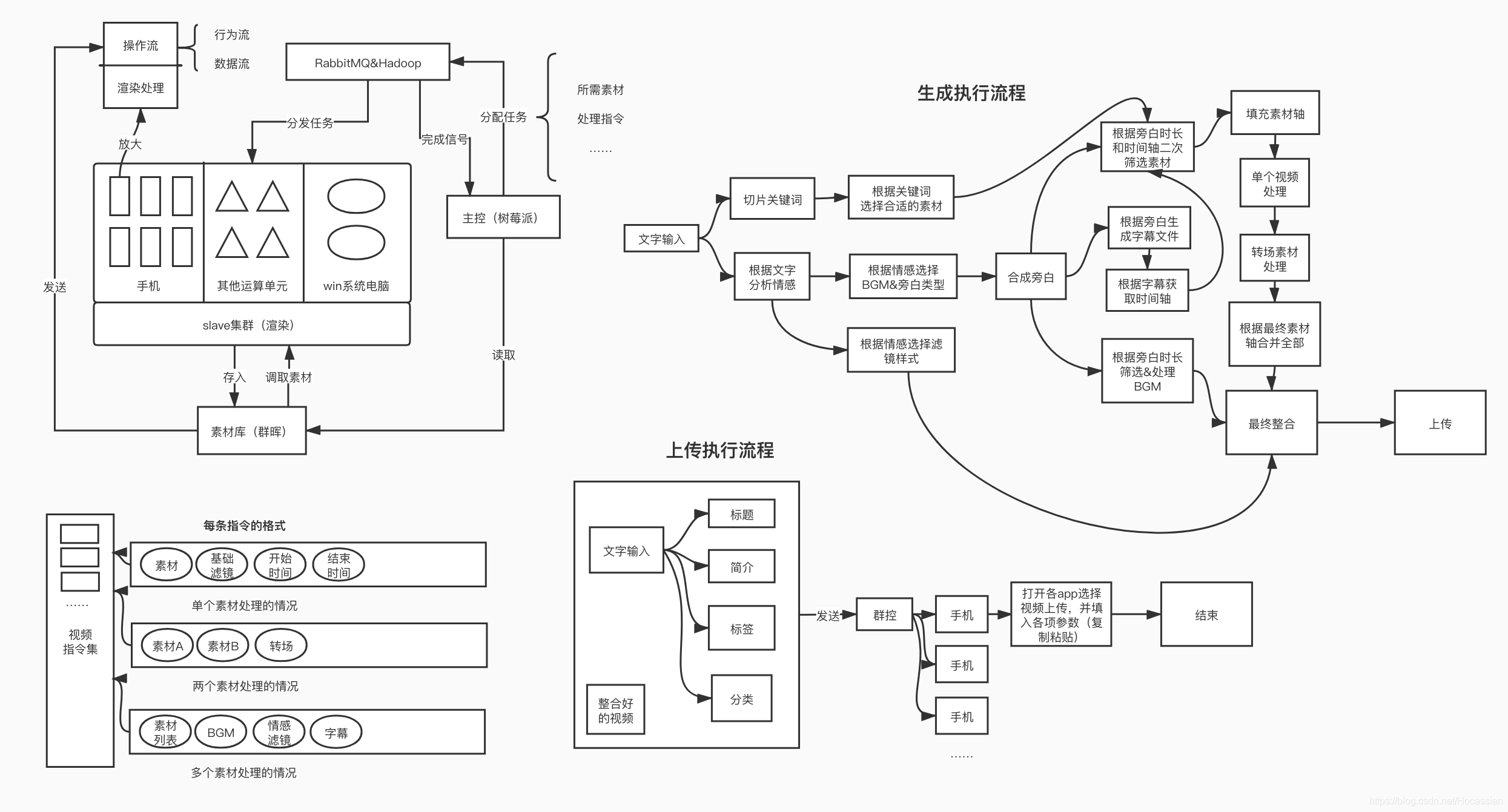
最终目标为打通全矩阵,创造「全自动视频生成&分发系统」,详细架构设计如下:

需要用到火山引擎的能力:
视频识图识景(内容识别)
视频质量打分
是否能和剪映PC端结合,无缝衔接提供素材?类似PR的贴纸功能,开发者可以调用PR的API实现某些类似插件的功能,例如根据输入关键字查找标签匹配的素材;
无法复制加载中的内容
请求方式 :post
请求地址 :/client/swiper/list
请求Header: (无)
请求Body :
| JSON //通过分页搜索 { pageNum: 1, pageSize: 10 } |
返回值示例:
| JSON { "total": 2, "rows": [{ "searchValue": null, "createBy": null, "createTime": null, "updateBy": "admin", "updateTime": null, "remark": null, "params": {}, "swiperId": 1, "swiperPic": "519324485657309184.jpg", "swiperName": "锋芒毕露", "swiperStatus": "1", "createAt": "2020-11-02T04:27:35.000+00:00", "updateAt": "2020-11-02T04:27:35.000+00:00" }, { "searchValue": null, "createBy": "admin", "createTime": null, "updateBy": "admin", "updateTime": null, "remark": null, "params": {}, "swiperId": 4, "swiperPic": "542683535631462400.jpg", "swiperName": "校园风光", "swiperStatus": "1", "createAt": "2021-01-18T07:39:37.000+00:00", "updateAt": "2021-01-18T07:39:37.000+00:00" }], "code": 200, "msg": "查询成功" } |
请求方式:get
请求地址:/client/material/clip/list
请求Header:(无)
请求Body:
| JSON //通过分页搜索,当materialTag为空时返回全量 { materialTag: "", pageNum: 1, pageSize: 8 } |
返回值示例:
| JSON { "total": 64, "rows": [{ "searchValue": null, "createBy": null, "createTime": null, "updateBy": null, "updateTime": null, "remark": null, "params": {}, "materialId": 1, "materialPath": "364037758150123520", "materialSize": "3840*2160", "materialTime": "00:32", "materialNote": null, "materialMark": "93.00", "materialStatus": null, "materialTag": "["蓝色眼睛的猫","猫的头","猫的脸","灰色的猫看着前面","小猫","猫","室内","灰色的小猫","狸花猫","咖啡馆"]", "materialCreate": null, "materialType": "0", "materialStart": null, "materialEnd": null, "isCopyright": null, "isShow": null, "isMerge": null, "errorInfo": null },{ "searchValue": null, "createBy": null, "createTime": null, "updateBy": null, "updateTime": null, "remark": null, "params": {}, "materialId": 5, "materialPath": "365805379572867072", "materialSize": "3840*2160", "materialTime": "00:24", "materialNote": null, "materialMark": "65.33", "materialStatus": null, "materialTag": "["木船在水上","水中的木船上","水上的船上","小船上","木船","水中的木船","桌子上的船上","桌子上的船","物品","户外","小船里","交通工具","轮船","木船在水上的船只","在船上","货船","木船在水里","木船在水上的建筑","一艘船","木船在水上的桥","木船上","木船在水上面","船","建筑"]", "materialCreate": null, "materialType": "0", "materialStart": null, "materialEnd": null, "isCopyright": null, "isShow": null, "isMerge": null, "errorInfo": null }], "code": 200, "msg": "查询成功" } |
请求方式:get
请求地址:/client/material/clip/keywords
请求Header:(无)
请求Body:
| JSON {} |
返回值示例:
| JSON { "msg": "操作成功", "code": 200, "data": [ "猫的头", "猫的脸", "小猫", "猫", "室内", "狸花猫", "咖啡馆", "场景", "建筑", "路", "围栏", "黑暗", "夜景", "场景", "夜晚", "灯光", "亮", "建筑", "夜晚", "灯光", "建筑", "户外", "围栏", "场景", "街道", "夜景", "路" ] } |
请求方式:get
请求地址:/client/material/audio/list
请求Header:(无)
请求Body:
| JSON //通过分页搜索,当audioEmotion为空时返回全量 { audioName: "", pageNum: 1, pageSize: 8 } |
返回值示例:
| VBScript { "total": 47, "rows": [ { "searchValue": null, "createBy": null, "createTime": null, "updateBy": null, "updateTime": null, "remark": null, "params": {}, "audioId": 6, "audioPath": "368502448565657600", "audioName": "The Wings That Will Never Burn Down(ENGLISH CHARLOTTE ED 1)", "audioAuthor": " Dima Lancaster", "audioType": "0", "audioStatus": "2", "audioEmotion": "[\"乡村\",\"中国风\",\"民谣\",\"中速\",\"Calm\",\"摇滚\",\"行动剧\",\"Melancholic\",\"积极\"]", "audioNote": null, "audioTime": "05:11", "isCopyright": "0", "isShow": "0" }, { "searchValue": null, "createBy": null, "createTime": null, "updateBy": null, "updateTime": null, "remark": null, "params": {}, "audioId": 7, "audioPath": "368503140164444160", "audioName": "やさしい星座 (Acoustic Mix)", "audioAuthor": "KAORI", "audioType": "0", "audioStatus": "2", "audioEmotion": "[\"民谣\",\"慢速\",\"平静\",\"Dark\",\"布鲁斯\",\"轻音乐\",\"浪漫\",\"Ambient\",\"Calm\",\"Melancholic\"]", "audioNote": null, "audioTime": "04:51", "isCopyright": "0", "isShow": "0" } ], "code": 200, "msg": "查询成功" } |
请求方式:get
请求地址:/client/material/audio/keywords
请求Header:(无)
请求Body:
| JSON {} |
返回值示例:
| JSON { "msg": "操作成功", "code": 200, "data": [ "电子", "流行", "烦恼", "中国风", "艺术", "慢速", "平静", "中速", "浪漫", "古典", "民谣", "乡村", "轻音乐", "管弦乐", "加速", "摇滚", "爵士", "科幻", "嘻哈", "抽象", "影视配乐", "行动剧", "积极" ] } |
请求方式:get
请求地址:/client/material/image/colorful
请求Header:(无)
请求Body:
| JSON {} |
返回值示例:
| Prolog { "msg": "操作成功", "code": 200, "data": [ "372578834079162368", "372578569812844544", "372578474421788672", "372578230153912320", "372578144384589824", "372578041150185472", "372577926008152064", "372577704959942656", "372577464232058880", "372577382304718848", "372577293700046848", "372577115140136960", "372576703813132288", "372576438447906816", "372576329672826880", "372576217655549952", "372576127117303808", "372576027234148352", "372575921499938816", "372575821604200448" ] } |
请求方式:get
请求地址:/client/material/image/list
请求Header:(无)
请求Body:
| JSON //通过分页搜索,当imageTag为空时返回全量 { imageTag: "", pageNum: 1, pageSize: 8 } |
返回值示例:
| JSON { "total": 67, "rows": [ { "searchValue": null, "createBy": null, "createTime": null, "updateBy": null, "updateTime": null, "remark": null, "params": {}, "imageId": 70, "imagePath": "369344662225166336", "imageNote": null, "imageSize": "3968*2976", "imageTag":"[\"\建\筑\的\桥\", \"\水\", \"\河\边\有\一\座\桥\", \"\河\对\岸\的\建\筑\", \"\建\筑\", \"\场\景\", \"\水\中\的\桥\和\建\筑\", \"\湖\泊\", \"\河\边\的\建\筑\", \"\水\中\的\建\筑\", \"\湖\边\的\建\筑\", \"\河\上\的\桥\和\建\筑\", \"\河\边\的\桥\", \"\桥\", \"\户\外\", \"\自\然\风\光\"]", "imageMark": 98.00, "imageStatus": "0", "imageType": "0", "isCopyright": null, "isShow": null }, { "searchValue": null, "createBy": null, "createTime": null, "updateBy": null, "updateTime": null, "remark": null, "params": {}, "imageId": 69, "imagePath": "369344572391563264", "imageNote": null, "imageSize": "11048*3176", "imageTag":"[\"\自\然\", \"\水\", \"\水\上\的\桥\", \"\水\上\有\艘\船\", \"\场\景\", \"\船\", \"\湖\泊\", \"\海\边\的\风\景\", \"\湖\边\的\风\景\", \"\湖\边\的\建\筑\", \"\水\上\有\桥\", \"\湖\边\的\景\色\", \"\喷\泉\", \"\海\边\的\景\色\", \"\公\共\设\施\", \"\户\外\", \"\自\然\风\光\"]", "imageMark": 47.00, "imageStatus": "0", "imageType": "0", "isCopyright": null, "isShow": null } ], "code": 200, "msg": "查询成功" } |
请求方式:get
请求地址:/client/material/image/keywords
请求Header:(无)
请求Body:
| JSON {} |
返回值示例:
| JSON { "msg": "操作成功", "code": 200, "data": [ "猫的头", "猫的脸", "小猫", "猫", "室内", "狸花猫", "咖啡馆", "场景", "建筑", "路", "围栏", "黑暗", "夜景", "场景", "夜晚", "灯光", "亮", "建筑", "夜晚", "灯光", "建筑", "户外", "围栏", "场景", "街道", "夜景", "路" ] } |
请求方式 :post
请求地址 :/login
请求Header:(无)
请求Body:
| JSON {"username":"developer","password":"xxx"} |
返回值示例:
| JSON { "msg": "操作成功", "code": 200, "token": "eyJhbVq4E3mu_wTBFxvg" } |
请求方式:post
请求地址:/getInfo
请求Header:
{
"Authorization": "Bearer xxxxx"
}
请求Body:
| JSON // 空值 {} |
返回值示例:
| JSON { "msg": "操作成功", "code": 200, "permissions": ["*:*:*"], "roles": ["admin"], "user": { "searchValue": null, "createBy": "admin", "createTime": "2018-03-16 03:33:00", "updateBy": null, "updateTime": null, "remark": "管理员", "params": {}, "userId": 1, "deptId": 103, "userName": "admin", "nickName": "Hocassian", "email": "xxx", "phonenumber": "xxx", "sex": "0", "avatar": "/profile/avatar/2020/09/10/06e22868-69cb-4c10-84b8-9cec15778380.jpeg", "salt": null, "status": "0", "delFlag": "0", "loginIp": "127.0.0.1", "loginDate": "2018-03-16T03:33:00.000+00:00", "dept": { "searchValue": null, "createBy": null, "createTime": null, "updateBy": null, "updateTime": null, "remark": null, "params": {}, "deptId": 103, "parentId": 101, "ancestors": null, "deptName": "研发", "orderNum": "1", "leader": "", "phone": null, "email": null, "status": "0", "delFlag": null, "parentName": null, "children": [] }, "roles": [{ "searchValue": null, "createBy": null, "createTime": null, "updateBy": null, "updateTime": null, "remark": null, "params": {}, "roleId": 1, "roleName": "xxx", "roleKey": "admin", "roleSort": "1", "dataScope": "1", "status": "0", "delFlag": null, "flag": false, "menuIds": null, "deptIds": null, "admin": true }], "roleIds": null, "postIds": null, "admin": true } } |
请求方式:post
请求地址:/logout
请求Header:
| JSON { "Authorization": "Bearer xxxxx" } |
请求Body:
| JSON // 空值 {} |
返回值示例:
| JSON { "msg": "退出成功", "code": 200 } |
(*其中会员接口指登陆后访问的接口)
请求方式:get
请求地址:/material/clip/list
请求Header:
| JSON { "Authorization": "Bearer xxxxx" } |
请求Body:
| JSON // 其中负责分页查找的pageNum和pageSize必填,isShow设为0与materialStatus设为0必填,其他选填;materialTag输入关键字查询,materialType素材类型(0高质素材,1普通素材),isCopyright素材版权(0有版权,1无版权),orderbyMark排序方式(0按时间,1按分数) { pageNum: 1, pageSize: 10, isShow: "0", materialStatus: "0", // 选填 materialTag: "", materialType: "0", isCopyright: "0", orderbyMark: "0" } |
返回值示例:
| JSON { "total": 64, "rows": [{ "searchValue": null, "createBy": null, "createTime": null, "updateBy": null, "updateTime": null, "remark": null, "params": {}, "materialId": 1, "materialPath": "364037758150123520", "materialSize": "3840*2160", "materialTime": "00:32", "materialNote": null, "materialMark": "93.00", "materialStatus": null, "materialTag": "["蓝色眼睛的猫","猫的头","猫的脸","灰色的猫看着前面","小猫","猫","室内","灰色的小猫","狸花猫","咖啡馆"]", "materialCreate": null, "materialType": "0", "materialStart": null, "materialEnd": null, "isCopyright": null, "isShow": null, "isMerge": null, "errorInfo": null },{ "searchValue": null, "createBy": null, "createTime": null, "updateBy": null, "updateTime": null, "remark": null, "params": {}, "materialId": 5, "materialPath": "365805379572867072", "materialSize": "3840*2160", "materialTime": "00:24", "materialNote": null, "materialMark": "65.33", "materialStatus": null, "materialTag": "["木船在水上","水中的木船上","水上的船上","小船上","木船","水中的木船","桌子上的船上","桌子上的船","物品","户外","小船里","交通工具","轮船","木船在水上的船只","在船上","货船","木船在水里","木船在水上的建筑","一艘船","木船在水上的桥","木船上","木船在水上面","船","建筑"]", "materialCreate": null, "materialType": "0", "materialStart": null, "materialEnd": null, "isCopyright": null, "isShow": null, "isMerge": null, "errorInfo": null }], "code": 200, "msg": "查询成功" } |
请求方式:get
请求地址:/material/audio/list
请求Header:
| JSON { "Authorization": "Bearer xxxxx" } |
请求Body:
| JSON // 其中负责分页查找的pageNum和pageSize必填,isShow设为0与audioStatus设为0必填,其他选填;audioName输入关键字查询,audioType素材类型(0纯音乐,1歌曲),isCopyright素材版权(0有版权,1无版权) { pageNum: 1, pageSize: 10, isShow: "0", audioStatus: "0", // 选填 audioName: "", audioType: "0", isCopyright: "0" } |
返回值示例:
| C# { "total": 2, "rows": [{ "searchValue": null, "createBy": null, "createTime": null, "updateBy": null, "updateTime": null, "remark": null, "params": {}, "audioId": 289, "audioPath": "368740132496220160", "audioName": "Girlsholic Klassick", "audioAuthor": "YoungQueenz", "audioType": "1", "audioStatus": "3", "audioEmotion": "["流行","乡村","中速","恐怖","悲伤","古典"]", "audioNote": null, "audioTime": "02:16", "isCopyright": "1", "isShow": "1" }, { "searchValue": null, "createBy": null, "createTime": null, "updateBy": null, "updateTime": null, "remark": null, "params": {}, "audioId": 263, "audioPath": "368737826639847424", "audioName": "Heaven’s Door (Remix)", "audioAuthor": "YoungQueenz", "audioType": "1", "audioStatus": "3", "audioEmotion": "["流行","家庭","中国风","嘻哈","慢速","快乐"]", "audioNote": null, "audioTime": "03:40", "isCopyright": "1", "isShow": "1" }], "code": 200, "msg": "查询成功" } |
请求方式:get
请求地址:/material/image/list
请求Header:
| JSON { "Authorization": "Bearer xxxxx" } |
请求Body:
| JSON // 其中负责分页查找的pageNum和pageSize必填,isShow设为0与imageStatus设为0必填,其他选填;imageTag输入关键字查询,imageType素材类型(0高质图片,1普通图片),isCopyright素材版权(0有版权,1无版权) { pageNum: 1, pageSize: 10, isShow: "0", imageStatus: "0", // 选填 imageTag: "", imageType: "0", isCopyright: "0" } |
同和素材矩阵(二期)·策划书
[该类型的内容暂不支持下载]
[AutoVideoPub-main.zip]
经过大半年的灰度,五个规划矩阵中的四个已经在稳定运行了,为了迎接明年的创作输出,我们开始设计分发矩阵,开始正式推广我们的众多素材。
其中,视频类素材我们打算推到YouTube(√)、哔哩哔哩(√)、抖音头条(√)、小红书;图片类素材(分发矩阵的二期计划)打算推到微博、小红书、哔哩哔哩(如有)、pinterest(如有)、头条(如有);此列表还在不断扩充中,计划未来和素材网站对接,实现商业化。(前期可以让别人人工上传发布,给点钱就行,学生之类的很多廉价劳动力)
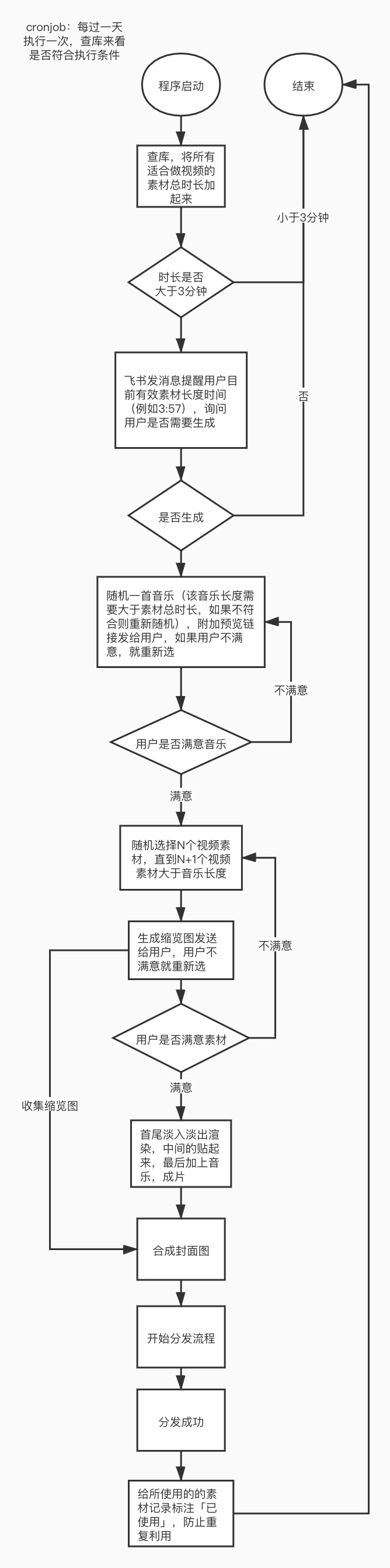
具体设计流程如下:
查库,随机一首音频素材的音乐,计算音乐长度,按这个长度为素材展示视频长度基准;
查库,然后从第一条开始累加素材时间,单条视频的展示上限为10s,所以每累加一条就判断一次总时长,时间超过了就停止,并且记录下这些选定的记录;
单条视频切中间10s,算法为:视频长度/2-5s~视频长度/2+5s;首条和尾条视频淡入淡出;
渲染画质基准为4k,不足的向上兼容;
渲染+上传可以做成异步项目,通过消息队列;
文案需要准备:标题、简介(需要注明各类网址)、标签;如果做复杂一点,还可以在简介区按时间划分素材,把id标上去,方便观众检索;
封面需要使用「封面生成助手」,横排做3张图片并排贴起来,所以前置任务为把那几个复杂的模板做完,然后贴上相同的文字模板;
可以把随机选择歌曲,不满意重新选这些设计到飞书上,选定机器人发消息卡片,顺带预览功能;
成为合格待处理素材的条件:上架素材、有版权素材、处理完成的素材;
需要抓关键词,所选素材的最高频关键词将会放在封面+标题+内容+标签上,前提就是,原材料必须准备好
其实这种方法相当于一石二鸟了,也是帮忙整理个人素材的一种方法
未来还可以计划开发无版权素材的整理投递(投稿时备注需要调整为无版权)

附·素材矩阵二期计划:
给每首歌曲附加展示动画,下载时一并打包给用户,提示用户尊重版权;
[飞书20211203-184609.mp4]
进展到这一步,我们需要完成图片的分发:
雇人把资料上传到多平台,目前确定的频道有:
b站:影视素材库
抖音/头条/西瓜:同和素材矩阵
小红书:同和素材矩阵
(其他待定)
前置任务为将图片模板九宫图开发完毕(现在只开发到了六张),然后每次输入16张图进行生成,一次性生成三张图片样板,用户觉得哪个ok就选哪个,然后和前两期计划一样,把模板里展示的图片依次排列到封面之后,上传到平台(可能需要人工来操作,且素材全部归档好,什么是生成的封面,什么是素材本身,标题简介分别是什么,都需要提前生成好)。
记得引流!
开发新的生产通道,整合外部素材,然后发布「转载」类型的视频