_页面_01-724x1024.jpg)
_页面_03-724x1024.jpg)
_页面_02-724x1024.jpg)
_页面_04-724x1024.jpg)
_页面_05-724x1024.jpg)
_页面_06-724x1024.jpg)
_页面_07-724x1024.jpg)
_页面_08-724x1024.jpg)
_页面_09-725x1024.jpg)
_页面_10-724x1024.jpg)
_页面_11-728x1024.jpg)
_页面_12-724x1024.jpg)
_页面_13-724x1024.jpg)
_页面_14-724x1024.jpg)
_页面_15-724x1024.jpg)
_页面_16-724x1024.jpg)
_页面_17-724x1024.jpg)
_页面_18-725x1024.jpg)
_页面_19-724x1024.jpg)
_页面_20-724x1024.jpg)
_页面_21-724x1024.jpg)
_页面_22-724x1024.jpg)
_页面_23-724x1024.jpg)
_页面_25-724x1024.jpg)
_页面_24-724x1024.jpg)
_页面_26-724x1024.jpg)
_页面_27-728x1024.jpg)
_页面_28-724x1024.jpg)
_页面_29-724x1024.jpg)
_页面_30-724x1024.jpg)
_页面_31-725x1024.jpg)
_页面_32-729x1024.jpg)
_页面_33-728x1024.jpg)
_页面_34-724x1024.jpg)
_页面_35-725x1024.jpg)
_页面_36-724x1024.jpg)
_页面_37-724x1024.jpg)
_页面_38-724x1024.jpg)
_页面_39-724x1024.jpg)
_页面_40-724x1024.jpg)
_页面_41-724x1024.jpg)
_页面_42-724x1024.jpg)
_页面_43-724x1024.jpg)
_页面_44-724x1024.jpg)
_页面_45-724x1024.jpg)
_页面_46-724x1024.jpg)
_页面_47-724x1024.jpg)
_页面_48-724x1024.jpg)
题 目 基于Spring Boot的新媒体企业
信息化系统设计与实现
学 院 计算机科学与软件学院
专 业 软件工程
年 级 2016级
学 号 201624133225
学生姓名 何承翰
指导教师 宋强、梁展鹏(企业)
完成时间 2020 年 4 月
肇庆学院教务处制
学术诚信声明
本人所呈交的毕业论文,是在指导教师的指导下独立完成。研究工作所取得的成果、数据、图片资料均真实可靠。除文中已注明引用的内容外,不包含任何其他人或集体已经发表或撰写过的作品或成果。对本论文的研究做出重要贡献的个人和集体,均已在文中以明确的方式标明。本毕业论文的知识产权归属于培养单位。本人完全意识到本声明的法律结果由本人承担。
本人签名(手写): 日期:2020年4月6日
目 录
摘要与关键词………..……………………………………………………………………………………1
1 概述 1
1.1 研究背景 1
1.2 技术现状 2
1.3 改进的可行性研究 3
2 需求分析 4
2.1 公司需求 4
2.1.1 招商引流 4
2.1.2 企业管理 4
2.1.3 活动直播与互动 5
2.1.4 内容审核 5
2.1.5 内容分发 5
2.2 客户需求 5
2.2.1 对外宣发 5
2.2.2 引流推广 5
2.2.3 品牌建设 6
3 系统设计 6
3.1 系统框架 6
3.1.1 前端 6
3.1.2 后端 7
3.2 设计模式 7
3.2.1 前后分离 7
3.2.2 分布式 7
3.3 功能模块 8
3.3.1 客户前端(官网) 8
3.3.2 管理前端 10
3.3.3 小程序前端 11
3.3.4 内容分发后端 12
3.3.5 数据综控后端 12
3.4 数据库设计 13
4 系统实现 14
4.1 Spring Boot 后端 14
4.1.1 控制层(Controller) 14
4.1.2 服务层(Service) 17
4.1.3 数据访问对象(Data Access Object, DAO) 18
4.1.4 持久对象(Persistent Object, PO) 18
4.1.5 表现对象(Value Object, VO) 19
4.1.6 数据传输对象(Data Transfer Object, DTO) 20
4.1.7 简单无规则JAVA对象(Plain Ordinary Java Object, POJO) 20
4.1.8 JAVA持久化API(Java Persistence API) 20
4.2 Vue.js 前端 20
4.2.1 视图组件(Component) 20
4.2.2 页面容器(View) 21
4.2.3 路由(Route) 25
4.2.4 数据通信(Data Communication) 26
4.2.5 状态管理库(Vuex) 26
4.2.6 工具(Utility) 27
4.3 小程序前端 27
4.3.1 用户授权(Authorize) 27
4.3.2 视图组件(Component) 28
4.3.3 数据通信(Data Communication) 28
4.3.4 页面容器(View) 29
4.3.5 工具(Utility) 29
4.3.6 全局变量(Global) 29
4.3.7 路由(Route) 29
4.4 Python 后端 29
4.4.1消费者模块(消息队列) 30
4.4.2 自动化模块(内容分发) 30
4.4.3 数据库操作模块(信息回调) 30
4.5 RabbitMQ 消息队列中间件 31
4.5.1基本对象 31
4.5.2 处理逻辑 31
4.6 项目部署 32
4.6.1 后端部署 32
4.6.2 前端部署 32
4.6.3 小程序部署 32
4.6.4 服务器部署 32
4.6.5 代码托管 33
5 系统测试 34
5.1 压力测试 34
5.1.1 模拟高并发 34
5.1.2 模拟高负载 34
5.2 逻辑测试 35
5.3 漏洞检测 35
6 结论 36
参考文献: 37
Abstract and Keywords………………………………………………………………………………..…41
致 谢……………………………………………………………………………………………………42
基于Spring Boot的新媒体企业信息化系统设计与实现
计算机科学与软件学院 软件工程 何承翰
指导教师:宋强 梁展鹏
摘 要: 本论文应从改善传统媒体企业中的痛点与不足入手,论述构建立体、全面、便捷的新媒体信息化工程体系的意义,结合习近平总书记在新的发展形势下提出“建设全媒体,推动媒体融合向纵深发展”这一重要论题,比较新旧传媒行业的异同,通过实践具体分析行业需求,初步探讨大环境下IT技术如何切实服务地方媒体企业,与如何实现私营性质的新媒体企业的快速过渡与转型,并详细描述已被构建完成的新媒体企业信息化系统,论述未来可能会出现的业界变革。
关键词: 新媒体; 信息化工程; 分布式; Spring Boot; Vue.js; Python自动化; 消息队列; 媒体分发; 小程序
1 概述
1.1 研究背景
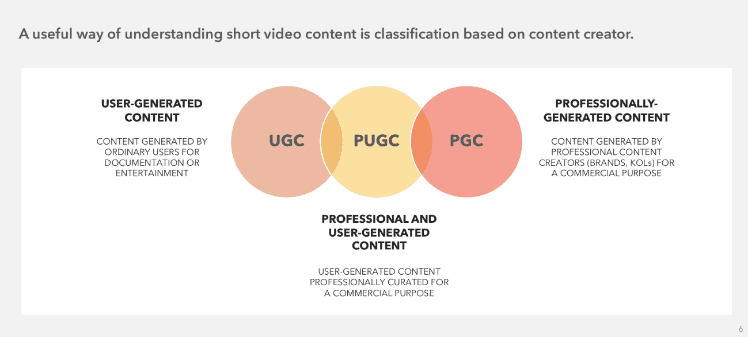
时至今日,在“万物互联”的IT浪潮下,“自媒体”、“融媒体”、“全媒体”等以网络为主体的新媒体形式不断升温,智能手机、平板电脑等便携设备在短短的几年时间内就改变了绝大多数人获取信息的习惯;纸媒、广播、书籍等传统的媒体形式渐渐转变为了公众号推文、短视频、问答评论;越来越多的年轻人热衷于分享自己的生活,除了在朋友圈秀出自己的日常生活外,他们也会在各大媒体平台创造属于自己的“用户生产内容(User-generated Content, UGC)”……逆水行舟,不进则退,越来越多的传统媒体开始数字化转型为新媒体,并开始生产“专业生产内容(Professionally- generated Content, PGC)”和“职业生产内容(Occupationally-generated Content, OGC)”,其中包括各大党媒、省市级电视台、报社、广播电台、地方性媒体等;各类内容生产媒体之间的关系如图1-1所示。

图1-1 各类内容生产媒体一览
如此庞大的转型需求在技术高速迭代的推动下,催生出了一个巨大的IT商机与潜在的媒体管理服务市场:大量的媒体机构亟需令自己采编的新闻通过网络传递给更多的受众,而通过互联网人们开始收获源源不断的信息,如何以最短的时间将最具价值的信息发布给最多的人?这便是媒体行业在工业革命4.0 时代最大的需求,也是这个信息化时代的最终出口[1]。
1.2 技术现状
据了解,国内大量新媒体公司或传统媒体企业或机构的新媒体编辑部仍然沿用具有普适性、功能单一的信息化管理系统,这些系统仅帮助公司进行考勤、工作汇报、审批等公司日常事务的处理,与媒体相关的业务也和传统媒体业务紧密相连,譬如部门之间的文稿协同修改与多级审核、内部稿件的多角色打分与闭环分发(仅在授权机构内共享)。若要发布至其他网络媒体平台,仍然要使用外部的其他工具。
在内容分发上,国内外皆有一定数量的多平台账号分发管理与分析系统(Communications as a Service, CaaS),同时也拥有部分专门针对媒体单位开发的工作流管理系统,它们用于改进内容项目组件和/或生成新的内容项目,可以利用各种发布规则来确定系统何时准备发布内容项并将该项分发给客户端设备[2]。却并没有现成的集招商引流、企业管理、活动直播、内容分发、流程管理等多项媒体服务为一体的定制化系统,如果存在这样直接针对新媒体行业的特殊性,解决特定的问题的系统,新媒体企业的工作效率将得到极大的提升;各大数媒IT企业中常见的内容分发流程如图1-2所示。

图1-2 传统意义上的内容分发流程
1.3 改进的可行性研究
本论文选题来自个人当下实习的单位「腾讯·大粤网(肇庆)」,通过为期4个多月的实习,本人对新媒体公司的各项业务有了很深刻的认知。其中,由于新媒体运营讲求「短、平、快」,一个活动、视频或宣发项目的体量较小,同时制作周期相对紧张,员工们大多潜心于实现对口单位的需求,而往往腾不出时间进行内容的纵向宣发。这就导致了两样潜在的隐患:其一是影响力有限,作为我们服务方的大多都是事政单位,仅凭我们在腾讯新闻APP地方性页卡的展示和他们在各自的专业平台进行宣发,很多有价值、花了心思采编的新闻并没有通过脍炙人口的网络媒体平台使更多的人知晓,又由于没有一个专门的平台整合展示公司曾经接手的项目,这使得我们扩展业务仅仅凭借“腾讯”的口碑,从而陷入被动;其二是这样的结果会大大打击员工们的积极性,同时也会让我们的甲方失去信心。
以小见大,这样的问题并非我们一家新媒体企业独有,而是许许多多同类型公司的通病。媒体业务的精髓在于团队的高效合作,其中也包括了采编之外的宣发。而回到主题,IT恰恰是为了解放人类劳动力而生的工具,为何不能通过它来改变这种现状,提供我们的生产力呢?
从采编到审核,再到分发,以及资料归档和展示,公司业务流还有很多地方可以改进,可以通过技术手段提高工作效率,提升企业的生命力,故我们开始着手设计自家公司的新媒体矩阵,详细架构如图1-3所示。

图1-3公司新媒体矩阵架构图
2 需求分析
2.1 公司需求
本人目前实习的公司为广东米果传媒有限公司,为腾讯·大粤网在肇庆地区的城市合作伙伴。公司主要负责当地新闻的采编与发布,提供企业和政府品牌建设服务、企业和政府宣传片摄制、大型活动策划与组织。为了更好地满足客户的需求,同时也为了公司的茁壮成长和员工之间的高效配合,以下需求被归类为公司自身所需要的服务。
表2-1 2019年公司业务量总览
|
业务量
|
企业单位
|
事政单位
|
合作伙伴
|
合计
|
|
新闻采编 视频制作 活动策划 合计
|
12 15 5 32
|
34 16 4 54
|
65 15 8 88
|
111 46 17 174
|
2.1.1 招商引流
为了接更多的商单,挖掘更多的潜在客户,同时也为了今后向粤西地区扩张业务,公司需要一个官方网站以展示其实力,其中包括经手项目、采编内容的分类归档,公司基本信息展示等。
2.1.2 企业管理
对于公司的日常事务,需要一个系统实现员工的工作管理,例如日常打卡、外出报备、日志周报、报销出纳、器材使用申请等。
2.1.3 活动直播与互动
公司的主营业务之一就是大型活动的策划与直播,其中直播业务即为编导组、拍摄组、后勤组相互配合采集活动会场实况并转播到腾讯新闻APP特定的直播页卡,相比于以往功能局限的直播业务,我们决定在与观众的互动层面上实施改进,需要新增公司直播小程序,要求集成投票、公告、弹幕互动、赞助商介绍等多项业务于一体,同时能够实现不同活动之间的后端无缝一键切换。
2.1.4 内容审核
对于公司内部采编团队,为了使员工编辑的内容更具严谨性,需要加入上级审核功能,媒体编辑员工提交审核后,管理员即可开始审核,这能够免去传统工作流中通过第三方社交软件沟通交流的过程,使得整体作业更加高效。
2.1.5 内容分发
针对上述员工工作侧重点并非内容分发的问题,需要提供一套精简分发流程的解决方案,要求通过技术手段实现媒体的一键分发,包括公司官网+网络媒体平台的内容分发,即「一次分发,多平台同步」。
2.2 客户需求
除去公司自身的各项需求外,由于我们新媒体企业的特殊性,还需要设计一系列针对服务方(甲方)的业务解决方案;由图2-1可知,新闻采编和视频制作为公司主营业务,但利润最高的却是业务量最小的活动策划,如何继续发展该项业务,是公司未来重要的商业筹码。

图2-1 2019年公司收支总览
2.2.1 对外宣发
为了协助事业单位类型的甲方宣发政策和普及知识,除了在对应的官方平台上发布政策解读等材料外,还应当根据地域性针对特定人群进行精准投放,此时就需要借助多方网络媒体平台的帮助。得益于公司商务部的协助,有多家媒体平台相继与我们达成了地区合作伙伴关系,如何将具有时效性的新闻内容快速上传到对应的合作平台?这也需要上文中提到的“精简分发流程的解决方案”。
2.2.2 引流推广
如何帮助企业类的甲方更好地面向社会招商,同时提升公司自身的影响力?这需要我们通过某种方式更广地传播我们帮助甲方策划与制作的宣发物料,首先是通过母公司“腾讯·大粤网”自身巨大的影响力,其次需要其他平台协助推广给对口的人群,这就需要我们将制作的媒体内容发布到更多的网络平台上去,潜在客户可以通过搜索、系统推送、竞价排名等方式了解到甲方的业务。
2.2.3 品牌建设
无论是何种形式的组织单位,品牌建设必定是发展途中不可缺少的一环。若欲可持续发展,必须得有一个既定的良好印象留存给对口客户。这就需要一个承载单位核心竞争力的特定的展示页作为对外窗口,如何设计官网以达到给人留下深刻印象这一目的?网页创意与布局至关重要。
3 系统设计
3.1 系统框架
3.1.1 前端
对于目前的业务需求,需要选用一种布局美观、业务逻辑清晰、易于迭代与维护的前端方案,所以本项目最终选用以下前端框架进行开发:
(1)Vue.js。
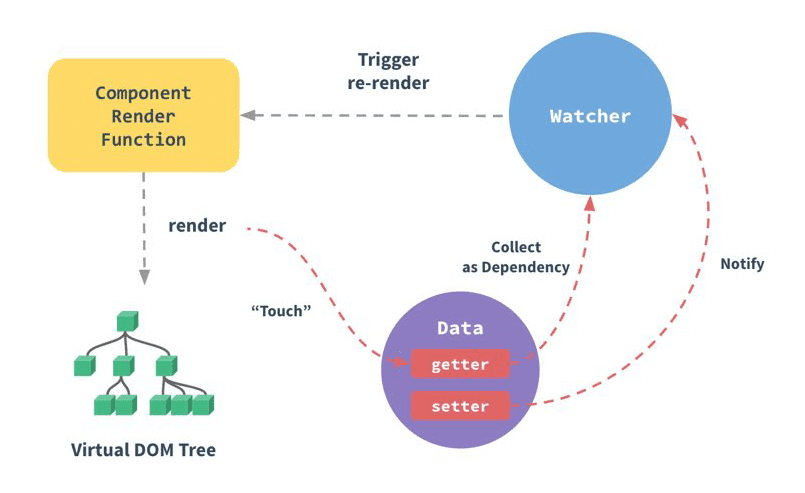
作为渐进式JavaScript框架中的翘楚,注重视图层的Vue.js有足够的灵活性来适应不同的需求[3]。它的独特之处在于脱离了以往庞大的后端依赖,仅凭借配置接口即可无视后端状态,甚至可进行跨域WebSocket数据请求。本项目采用其作为官网前端和管理前端的前端框架,响应式工作逻辑如图3-1所示。

图3-1 Vue.js响应式框架图
(2)小程序。
这是一种无需下载安装,只需扫一扫即可在线使用,使用完毕也无需卸载,非常方便快捷的微服务框架[3]。相较于传统的原生APP,微信小程序通过高度集成与优化,已经完成了对各类型手机的优化,从而大大减轻了开发者的调试成本;而其简洁至臻的开发文档,则又一次降低了开发者的学习门槛。本项目使其作为“活动直播与互动”这一需求的前端载体,其后端仍然需要Spring Boot的支撑。
3.1.2 后端
由于业务涉及多元接口的互相通信,为实现复杂的分布式逻辑交互需求,本人最终选用以下四项技术(框架):
(1) Spring Boot。作为目前非常流行的微服务框架,由于其清晰的架构、高效的开发与运行效率,它深受互联网企业的青睐,几乎成为了微服务中间件事实上的标准[4]。本项目采用其构建官网、小程序、自动分发、消息队列的数据综控后端。
(2) Python。被冠以「胶水语言」的Python可以帮助我们轻松模拟普通人的操作,突破网站拦截限制,实现对各大平台的自动化执行流程。使用Python开发程序,许多功能不必从零编写,直接调用现成封装好的模块的即可[5]。本项目采用其模拟人工操作,实现媒体内容的自动分发。
(3) MySQL。这是如今开发中小型项目最常用的一种关系型数据库,此类数据库将数据保存于不同的表中,由后端直接对口操作,兼容多种语言,普适性强。本项目采用其作为后端数据库存储业务数据。
(4) RabbitMQ。在介绍RabbitMQ前,首先简单讲解下消息队列(亦称消息中间件)。高级消息队列协议(Advanced Message Queuing Protocol, AMQP)是面向消息的中间件设计的一个应用层协议开放标准[6]。说回RabbitMQ,它是一个实现了高级消息队列协议的开源消息代理组件(亦称面向消息的中间件),多用于分布式系统消息的存储与转发。本项目采用其作为后端媒体分发业务中Spring Boot与Python进行数据交互的中间件。
3.2 设计模式
3.2.1 前后分离
前后端分离开发是时下主流的互联网项目开发方式,在本项目中最典型的体现即为Spring Boot + Vue.js设计方式。这种开发模式的优点在于:
(1) 可演进与可迭代。与以往将MVC架构集成于某一个特定的框架之中不同,它将视图层(View)划分出来,使各模块各司其职,高内聚低耦合。在系统生命周期的中后期,需要维护与增加新功能的时候能够迅速做出响应,快速完成变更。
(2) 业务解耦与复用。在这种开发模式下,由于模型层(Model)和控制层(Controller)被分离了出来,视图层(View)皆以调用接口的方式获取数据,故接口的重复使用成为了可能,无需如传统的系统那样针对视图层开发接口,造成服务冗余。
(3) 部署独立。配置前后端分离项目的时候,它们无需同步更新,共同发布。这也可以算作是它的缺点,当项目前期规划不明确而导致前后端业务黏连时,后期部署就会产生很大的问题,包括跨域、接口分配混乱、请求方法不匹配等。但如果项目前期规划得当,这些缺点将不复存在,反而会成为优点,即分别部署,层次清晰,易于维护。
3.2.2 分布式
分布式作为业界主流之一,其本质即为将一个系统的各个组件(如前端、后端、数据库等)分布在网络中的各台主机之上,并且各组件之间仅通过指定端口交互数据来通信以实现负载均衡。本项目中媒体自动化分发组件需要通过分布式架构来实现。
3.3 功能模块
以下内容为该系统各个功能模块的详细介绍,本人将围绕项目本身的业务展开描述,系统间各模块的联系如图3-2所示。

图3-2 系统各模块间的联系
3.3.1 客户前端(官网)
对于中小型新媒体企业而言,一个展示公司自身实力的官网是必备项。如何让有对口需求的客户快速精确地找到我们,且了解我们能提供的服务,是这个官网的主要职责。根据上述需求,我们设计了以下包含电脑端和移动端的栏目展示区:
(1) 文章展示。
此栏目将收录与展示公司采编过的各类文章,包括代理公众号的推文、发布于腾讯页卡的特类新闻、公司经手项目的项目记录等;其中分三种方式展示,其一为官网主页的不规则文章展示框,文章配图、文章标题、文章导语将会以一种符合大众审美的方式在此处进行呈现,如图3-3所示;其二为文章列表页,所有发布上架过的文章都会被归档在这个目录之下,用户可以通过搜索功能检索出标题与简介包含特定关键字的文章;其三为文章详情页,该页面除了展示指定文章的作者、发布时间和详细的正文内容外,其右侧还会出现推荐阅读栏,其中将根据用户的浏览喜好来推送特定的推荐文章。

图3-3 官网主页不规则文章展示框
(2) 视频展示。
该栏目会展示公司制作过的各类视频,包括企业宣传片、政府单位宣传片、活动流程直播录像等;与上述文章展示栏目一样,也分几种呈现形式,其一为官网主页的伪轮播视频展示组件,视频封面、视频标题将以一种清晰明了的方式在此处呈现,如图3-4所示;其二为官网主页的大型聚焦区,管理员将定义某条公司主推的视频置于此处进行展示,让用户一进入官网就能被吸引眼球,通过这个视频了解到我们的核心竞争力。其三为视频列表页,所有发布上架过的视频都会被归档在这个目录之下,用户可以通过搜索功能检索出标题与简介包含特定关键字的视频;其三为视频详情页,该页面除了展示指定视频的作者、发布时间和详细的正文内容外,其右侧还会出现推荐观看栏,其中将根据用户的浏览喜好来推送特定的推荐视频。

图3-4 官网主页(移动端)伪轮播视频组件
(3) 轮播图展示。
该组件置于官网各页面的头条,滚动播放与公司业务相关的介绍图片。在向客户表达公司文化的同时,也增加了网站的整体美观。
(4) 公司信息展示。
该页面陈列了公司的主营业务、公司文化、对外平台、企业文化等资料,让客户更深入地了解公司。今后还会再度更新优秀员工、获奖项目等模块,进一步打造公司的对外形象。
3.3.2 管理前端
除了最重要的客户前端(官网),管理前端也是不可缺少的。它负责管理官网,以及小程序乃至媒体分发的各项数据,是整个系统的控制核心。
(1) 员工功能。管理系统的员工需要对上述各项内容进行增删查改(Create & Retrieve & Update & Delete, CRUD),不过仅限于修改部分数据,各条目最终是否展示或分发取决于管理员的审核。图3-5展示了该页面的大致设计与布局,其中员工可进行如下操作:
① 官网的文章、视频、轮播图的增删查改;
② 小程序的活动、投票对象、赞助商、公告信息、投票记录、轮播图的增删查改;
③ 内容分发的文章、视频的增删查改;
④ 个人信息的修改;

图3-5 管理前端的员工文章管理界面
(2) 管理员功能。管理员除了具备所有普通员工已有的权限外,还具有审核员工发布的内容的功能,以及对员工的管理,图3-6展示了该页面的大致设计与布局,详情如下:
① 员工的增删,其中删除为软删除,后期可恢复;
② 用户的分权,可以定义用户为普通员工或管理员;
③ 网站内容的审核,对员工发布的文章、视频、轮播图的审核,可驳回、待定或通过。
④ 网站内容的上架,对已审核文章、视频进行上架或下架操作。
⑤ 分发内容的审核,对员工发布的文章、视频进行审核,可驳回、待定或通过。
其中当分发内容通过审核后,将由分发后端推送至各大众平台,各平台过审后返回视频源,同时更新数据至网站媒体表,员工需对返回的条目作二次修改,且管理员需二次审核才能发布到官网。

图3-6 管理前端的管理员文章审核界面
(3) 登陆功能。每位用户都需要通过该功能获取权限来进入系统,若填写的登陆信息(账号和密码)与数据库里保存的不一致,系统会提示用户重新输入;不同用户组仅可访问自己权限下的内容。
3.3.3 小程序前端
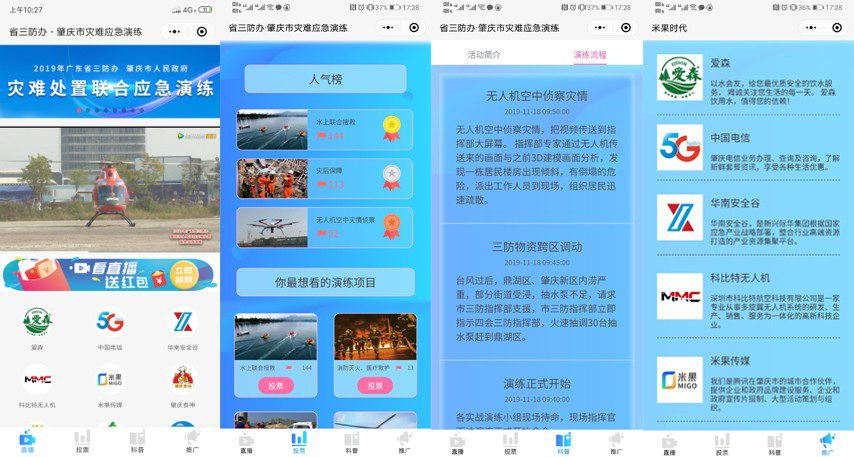
针对上述活动直播与互动相关的需求,我们最终决定通过设计一个集成各项互动交流业务于一身的小程序来实现,图3-7展示了小程序的大致设计与布局,具体功能模块如下:
(1) 投票模块。用户通过直播浏览活动中的参演单位,为自己喜爱的对象投票。其中用户可以点击某一特定对象进入详情页面,更深入地了解当前对象的背景信息;当用户决定为该项目投票时,点击对应投票按钮,若此为该用户第一次投票,即为相应对象增加一票;若非首次投票,则拒绝用户的重复投票。此外,还设计该模块具备防止恶意刷票的功能。
(2) 公告展示。根据活动流程按时间显示当下环节的相关信息,展示该环节的名称和简介,历史公告将按时间逆序排序。支持到点自动刷新,实时更新公告内容。
(3) 活动直播。通过桥接腾讯新闻APP后端的内部推流接口,为用户提供稳定的直播视频流,未来版本迭代中将会添加发送弹幕的功能。
(4) 赞助商展示。为活动赞助商留下的一席之地,精简展示赞助商推广信息,并通过将观众引导至对应微信公众号主页的方式间接实现招商引流。

图3-7 活动直播小程序各界面一览
3.3.4 内容分发后端
此后端包含消息队列模块和Python自动化模块,上继Spring Boot数据综控后端,下承MySQL数据库,通过消息队列 + 自动化脚本实现内容的多平台分发,用于分发文章或视频至多个全媒体平台,目前程序可进行今日头条和哔哩哔哩这两个第三方平台的分发。
(1) 文章分发。
员工通过指定页面创建新文章,经由管理员审核通过,系统自动将对应条目的信息(文章标题、正文内容、文章头图、作者名称)推送至消息队列(生产者),作为消费者的Python自动化模块监听到指定队列有数据积攒时,自动拉取对应条目,将其中的内容向多个第三方平台的分发接口进行数据输出,输出完后接收平台的返回值,若发布成功,将该返回值写入对应条目的指定属性中,然后拷贝该条目至网站媒体内容下,等待员工的二次修改与审核以发布至官网;若发布失败,返回失败原因至管理前端。
(2) 视频分发。
员工通过指定页面创建新视频和与之对应的视频信息,经由管理员审核通过,系统自动将对应条目的信息(视频标题、视频片段、视频简介、视频封面、创作团队、视频标签)推送至消息队列(生产者),作为消费者的Python自动化模块监听到指定队列有数据积攒时,自动拉取对应条目,将其中的内容向多个第三方平台的分发接口进行数据输出,输出完后接收平台的返回值,若发布成功,将该返回值写入对应条目的指定属性中,然后拷贝该条目至网站媒体内容下,等待员工的二次修改与审核以发布至官网;需要注意的是,由于视频通常而言所占存储空间较大,为不造成系统空间冗余,每次发布成功后将会自动删除已上传的视频片段以节省空间;若发布失败,返回失败原因至管理前端。
3.3.5 数据综控后端
此后端相当于实现管理前端中用户操作的抽象类,各项功能在前文均有提及,即直接与数据库通信,根据用户的操作完成对数据库各项数据条目各种形式的增删查改,处理前端布置的定时任务,控制数据分发后端,并根据实际情况返回对应返回值。
3.4 数据库设计
为完整地容纳整个系统所需的数据,本系统的数据库设计为包含以下业务需求的各项数据表;其中值得注意的是,每个表都必然包含这六个字段:{编号(数据表主键),创建时间,创建人,更新时间,更新人,是否为非激活},下边详细的介绍会省略上述字段。系统数据库总体E-R图如图3-8所示。
(1) 官网相关。与客户前端(官网)相关的数据表,此类数据表用于存储与公司相关的各类展示信息,每个实体定义的字段如下:
① 轮播图(官网)信息表:{轮播图存储地址,轮播图名称,轮播图状态,轮播图审核人}
② 文章信息表:{文章正文,文章标题,文章作者,审稿人,阅读量,文章状态,文章头图}
③ 视频信息表:{视频标题,视频简介,视频链接,视频aid,视频bvid,视频竖版封面,视频横版封面,视频创作日期,视频状态,视频创作团队,视频审核人}
④ 员工信息表:{员工姓名,员工昵称,登陆密码,员工权限}
(2) 小程序相关
① 活动信息表:{活动名称,活动简介,活动是否激活,活动直播链接}
② 轮播图(小程序)信息表:{轮播图存储地址,轮播图名称}
③ 活动公告信息表:{活动编号(外键),公告名称,公告正文,展示开始时间}
④ 投票记录信息表:{投票对象编号(外键),用户昵称,用户OPENID,投票时间}
⑤ 投票对象信息表:{活动编号(外键),对象组名,对象简介,对象介绍图,对象介绍缩略图,对象获票数}
⑥ 赞助商信息表:{活动编号(外键),赞助商名称,赞助商信息,赞助商图标}
(3) 分发相关。
① 分发文章信息表:{分发文章正文,分发文章标题,分发文章作者,分发审稿人,分发文章状态,分发文章头图}
② 分发视频信息表:{分发视频标题,分发视频简介,分发视频链接,分发视频aid,分发视频bvid,分发视频横版封面,分发视频创作日期,分发视频状态,分发视频创作团队,分发视频审核人}

图3-8 系统数据库总体E-R图
4 系统实现
4.1 Spring Boot 后端
用作快速开发的Spring Boot框架主要依赖于注解驱动设计模式,它将各类业务以结构单元的模式抽象出来后提供给开发者[4],而作为开发者的我们,通过注释驱动的方式将需要加入的功能或模块注入Bean即可完成自动装配,它主要由以下多个可执行结构组成:
4.1.1 控制层(Controller)
控制层即为校验与包装数据和转发业务的逻辑层,它负责监听前端发来的各类请求、定义数据URL接口、包装返回数据的格式、将数据请求提供给服务层、调用其他服务模块(例如消息队列)等业务,典型代码案例如图4-1所示,以下将结合各项功能详细说明。

图4-1 控制层典型代码案例截图
(1) 请求方式。
常见的请求方式有POST/GET/PUT/…等,对应上述各项请求的注释分别为@PostMapping(接收前端发来的自定义类型数据)、@GetMapping(接收前端发来的请求类型数据)、@PutMapping(接收前端发来的已定义类型数据),他们都是与@RequestMapping结合的组合型注解。
① @PostMapping的应用场景:结构较为复杂的数据的包装与传输,例如查找表内符合某查询条件的全部条目、上传一组包含用户信息的自定义格式的数据以执行登陆验证、增加与修改某一个条目各字段的信息等。
② @GetMapping的应用场景:接收前端发来的请求类数据,返回值不限,例如以分页的方式查找一组媒体内容(文章或视频),根据唯一索引查找单个数据条目、不设任何接收值,仅需请求接口即返回对应查询信息等。
③ @PutMapping的应用场景:在数据类型与前端约定好的情况下进行传输,常用于数据的变更,即对表内某条数据的修改或对符合条件的某一批条目批量更新。
(2) 定义数据URL接口。
与请求方式相对应的,还有对接口的自定义,上述各注解后皆应加路径(例如:@PostMapping("/account/update")),同时,若需要不带请求方式地定义父接口,可以通过在对应父类上添加注入方法“@RequestMapping + 路径”来实现。
(3) 包装返回数据的格式。
在复杂的业务中,后端返回的值应该不仅仅包含特定业务需求的数据种类,而应当加入响应码、状态描述这些能够精确描述后端实时状态的参数,将他们和返回值通过包装成泛型参数的方式一并返回;若业务涉及分页返回,还需多重包装,将请求时发来的分页信息一并装入返回。
(4) 将请求下发给服务层(Service)。
控制层与服务层区别最大的地方就在于它会综合地处理某项业务,打个比方,整个程序是一个巨大的工厂,那么服务层是生产者,数据访问层为其提供原料;而控制层是消费者,消费从服务层获取的资料,然后再把包装处理好的数据返回给前端;而它在收到某项请求的时候,会将请求下发给服务层以获取资料,而服务层返回的信息通常是不携带除去需求以外的任何元素,或仅经过简单转换过的元数据。
(5) 第三方模块的调用。
在该系统中,共有两处需要控制层调用第三方模块:
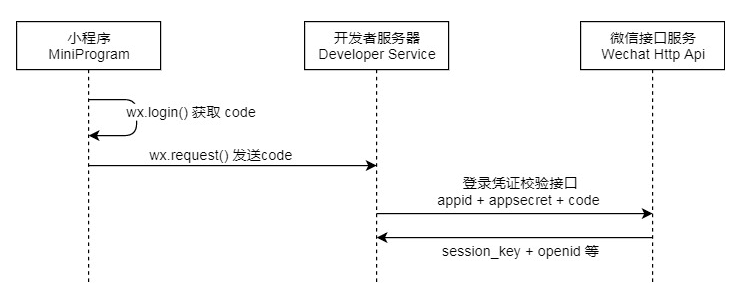
① 微信小程序的静默授权。
此过程是微信官方为保护用户隐私与信息安全而专门设计的,首先小程序通过用户的进入,会自动获取一个临时登录凭证“code”,通过将该凭证发送至开发者服务器(后端),然后由后端将该凭证与另外两个值(APPID和AppSecret)包装好后,直接请求微信服务接口以获取“session_key”、“OPENID”和“UNIONID”这三个(也有可能只有两个)和用户直接相关的字段的值。接收小程序发来的临时登陆凭证,并发往开发者服务器获取用户隐私值,然后进一步处理获取的信息,这一较为繁琐的任务就交给系统里负责小程序用户验证的控制层来处理了。
首先通过构造访问网址的方式拼接出请求地址,然后交由restTemplate类向验证服务器发送HTTP请求,接着用mapper类中的readValue方法将获取到的值与数据传输对象(Data Transfer Object, DTO)OpenIdJson.class(其中包含上述用户信息的多个属性)一一配对,最后向前端返回这个传输对象。

图4-2 微信小程序静默授权流程时序图
② 作为消息队列的生产者。
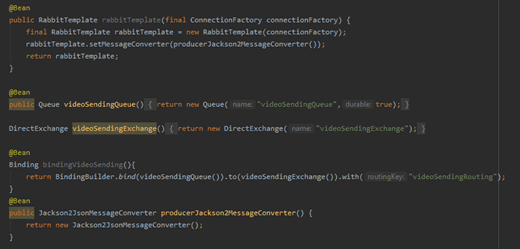
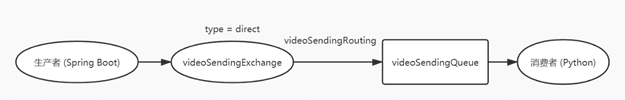
在内容分发模块中,当管理员通过了某项媒体内容的审核时,系统立刻就会开始执行相关内容的分发流程。负责接收分发数据的控制层收到分发指令后,首先会构造一个HashMap,即“基于哈希表的 Map 接口的实现[4]”,将与之相关的数据通过put方法统统存入其中,此时该数据也可称作“消息”,接着将消息绑定在路由键“videoSendingRouting”并发送到交换机“videoSendingExchange”上(有关消息队列的处理逻辑请参见本文章节4.5,此处不作展开),此时队列“videoSendingQueue”即可接收并将此条消息压入队列,供消费者使用,Spring Boot中生产者配置如图4-3所示。

图4-3 Spring Boot生产者配置代码
4.1.2 服务层(Service)
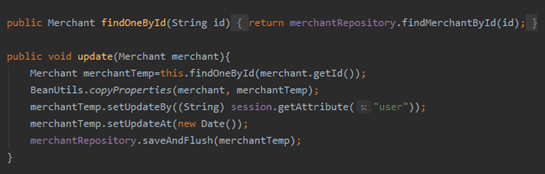
接收由上述控制层发来的数据请求,实现具体的业务逻辑。在本项目中,它负责接收并转换由数据访问层发来的数据、为各对象的多种属性赋值;其中,请求数据访问层的方式可以有两种:其一是直接使用已经被封装好的JAVA持久化API(Java Persistence API, JPA),其二是直接构造出具体的SQL语句,通过Hibernate连接并发送语句操作数据库。典型代码案例如图4-4所示。

图4-4 服务层典型代码案例截图
(1) 数据类型的转换。
以系统中的一项业务举例,在管理员的审核模块中有一个按“上架与否”条件分类媒体的选项,此时后端将接收前端发来的代表上架(True)或下架(False)的布尔型数据,该数据原始状态为String类型,须通过Boolean.parseBoolean方法转型,此步骤在对应审核查询方法的服务层进行。
(2) 为对象的属性赋值。
在对表的更新操作中,为了以最精简、效率最高的方式实现对象属性的赋值,我们使用BeanUtils.copyProperties方法来完成,且为符合开闭原则,防止接口冗余,该方法被限定仅在服务层中使用。这一方法接收两个属性完全相同,或后者包含前者所有属性(A⊆B)的对象,它会将前者属性携带的所有值覆盖在后者之上,若有属性前者不包含,则保留原样而非置为NULL。
(3) 请求数据访问层。
这是服务层最核心的功能,如上文所言,有两种方式可以完成请求:
① 直接使用已被封装完毕的JPA,如JpaRepository.class、CrudRepository.class等,这些类中已经封装好了一系列操作数据库的方法可供开发者使用,若所涉及的业务仅使用这类相对简单的方法可以完成,则无需自建与服务层相对应的数据访问对象。
② 建立与实体表相对应的数据访问对象,通过@Query注解实现自定义查询方法,支持命名参数及索引参数的使用。其中查询语句可以是MySQL原生语句,也可以是针对实体类的变体语句,由参数nativeQuery定义。
4.1.3 数据访问对象(Data Access Object, DAO)
数据访问对象是服务层中业务逻辑的具体实现,该对象使用Hibernate直接连接并操作数据库,并将返回的数据根据持久层或表现层的定义来包装。其中,通过冒号、井号、问号等缩略占位符来绑定查询函数中的参数,典型代码案例如图4-5所示。

图4-5 通过活动id在赞助商列表中找到对应条目的查询语句
若相应对象为表现层,则需通过创建对应实例的方式将参数与实体结合起来,典型代码案例如图4-6所示。

图4-6 根据赞助商关键字找与其绑定的活动
4.1.4 持久对象(Persistent Object, PO)
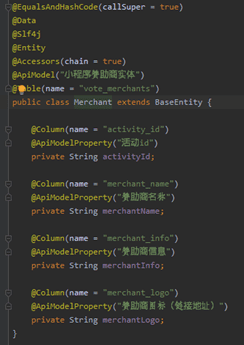
该对象作为实体类之一,与数据表中的字段逐个对应,且定义他们的数据格式,亦可以初始化部分需要提前赋值的属性。在这种对象的包装下,实体类脱离了传统意义上需要逐个定义set方法和get方法的繁琐取赋动作,简化了开发流程。典型代码案例如图4-7所示。

图4-7 小程序赞助商实体表持久对象
4.1.5 表现对象(Value Object, VO)
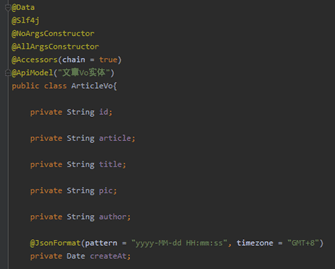
它是建立在上述持久对象之上的一项针对系统业务而设立的虚拟表现对象,表现对象只包含业务需要用到的数据,而其他数据则根据系统安全性原理和数据解耦规则实行隔离。和持久对象一样,它也包含定义set方法和get方法的隐藏属性。典型代码案例如图4-8所示。

图4-8 官网文章缩略展示业务的表现对象
4.1.6 数据传输对象(Data Transfer Object, DTO)
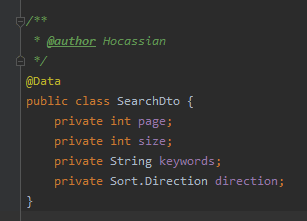
这是一种较为独特的数据封装对象,它可脱离于数据库字段,适用于封装那些频繁传输于前后端的数据,类似于表现对象,典型代码案例如图4-9所示。

图4-9 进行普通查询的数据传输对象
4.1.7 简单无规则JAVA对象(Plain Ordinary Java Object, POJO)
实际上这就是普通的JavaBeans,即独立的、实现某种特定功能的工具类或接口,在该系统中,具体表现为时间戳转换、生成随机数(雪花id)、定时任务、微信小程序登陆校验等功能。
4.1.8 JAVA持久化API(Java Persistence API)
与数据访问对象不同,JPA封装了一系列数据库的操作方法,部分简单的CRUD业务可以直接使用,缺点在于集成度较高,不适用于自定义的查询。
4.2 Vue.js 前端
这是一套用于构建用户界面的渐进式JavaScript框架,与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,方便与第三方库或既有项目整合[3]。值得一提的是,生产与开发环境的快速衔接,方便快捷的打包部署与完备的混淆加密机制令无数互联网开发者获得了更高的开发效率和知识产权的保护,这些优点让它成为了近些年来最受国内外各类IT企业青睐的前端框架。
4.2.1 视图组件(Component)
该组件分两大部分,全局组件和局部组件,前者通过路由组件注入的方式,装配为指定页的导航栏、页头、页尾等;后者通过特定页面的脚本来引用,而后通过数据绑定实现组件间传值,图4-10展示了管理前端中轮播图管理页各组件的引用情况。

图4-10 管理前端轮播图管理页各组件的引用一览
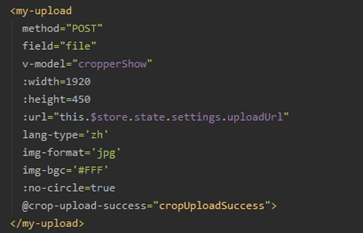
将功能组件化意味着解耦,而优质的解耦则需要具备良好的可维护性和可重用性。对于父子组件而言,他们的交流方法为:父组件向子组件传递属性,而子组件调用父组件的各类事件,通过事件包含数据间接传值。图4-11举例了图片上传组件中的传值与对事件的调用。

图4-11 图片上传组件的传值与事件的调用
4.2.2 页面容器(View)
Vue.js的模板建立在普通HTML5语法的基础之上,它允许开发者声明式地将DOM绑定至底层Vue实例的数据,而后将模板编译成虚拟DOM渲染函数[3]。典型的Vue页面分为三大模块:模板语言(template)、运行脚本(script)、布局样式(style)。
- 模板语言。
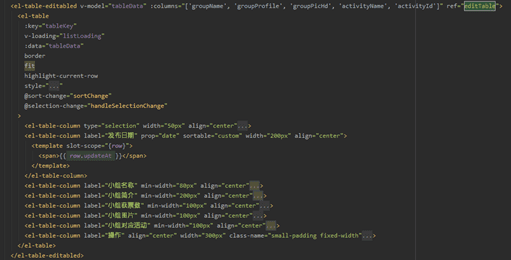
相当于一个页面的表示层,通过Mustache语法(双大括号)绑定数据,使用slot插槽引入上述视图组件,以及运用以”v-”开头的各类事件处理器处理模板内的各类逻辑,还有子组件注册索引关键字”ref”等。此处引入一个具体的案例来解释模板语言的实现逻辑:

图4-12 小程序投票对象录入的实现模板
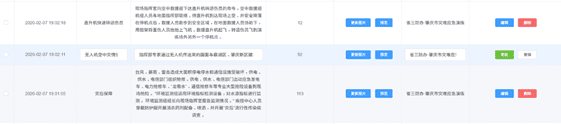
如图4-12所示,这是小程序投票对象录入的实现模板,最外层<el-table-editabled>标签表示我们使用的是表格内可编辑组件,v-model=”tableData”表示双向绑定与之相对的表单数据,:columns数组中的元素表示可编辑的属性;内一层的<el-table>即为该组件的子组件,包含普通表单的各类参数;其子项<el-table-column>可通过slot-scope定义作用域插槽,绑定对应row的属性。
最终实现效果如图4-13所示:

图4-13 小程序投票对象录入的最终效果
② 运行脚本。
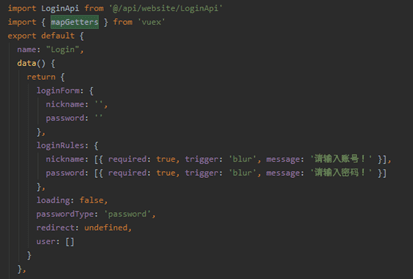
在<script>标签内包含各种组成脚本的元素,比如通过import引入某个js模块,可以当做普通参变量引入模板的computed计算属性,负责监听模板的watched监听属性,模板中的各种参变量的集合data函数,包含各类函数的普通方法属性Methods等。此处引入具体案例“前端登陆的逻辑脚本”来解释运行脚本的各组成元素。
a. 模块引入与data函数。对于用户登陆逻辑,需要引入包含用户信息接口调用的js模块和状态管理库vuex中的全局变量(以mapGetters辅助函数的形式取值),data函数除去包含用户名和密码这些必要属性外,还包含loginRules校验方法,规范用户的行为模式,如图4-14所示:

图4-14 前端登陆脚本中的模块引入与data函数
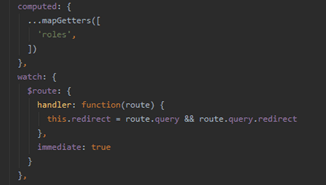
b. 计算属性与监听属性。如图4-15所示,computed中的...mapGetters即为取出仓库中全局变量”roles”的值,watch中的$route即为监听用户登录后路由跳转的路径。

图4-15 前端登陆脚本中的计算属性与监听属性
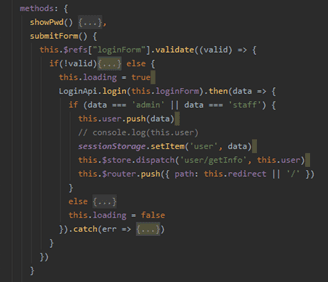
c. 方法属性。如图4-16所示,methods中包含多个函数实例,其中submitForm()为登陆校验函数,其逻辑为先回传用户输入值到后端判断,将返回的角色值载入浏览器缓存sessionStorage中,并通过仓库$store中的调度方法dispatch为全局变量中的角色属性赋值,最后由$router.push实现跳转。

图4-16 前端登陆脚本中的方法属性
③ 布局样式。
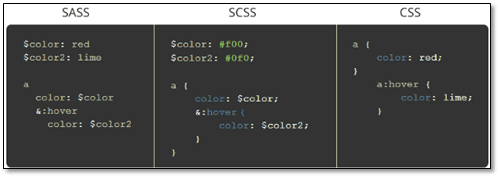
和其他框架一样,Vue.js支持层叠样式表(Cascading Style Sheets, CSS)、加强语法样式表(Syntactically Awesome Style Sheets, SASS)和语法层叠样式表(Sassy Cascading Style Sheets, SCSS)。通过三种样式表实现红色点击效果的代码如图4-17 所示:

图4-17 SASS、SCSS和CSS分别实现红色点击效果示例
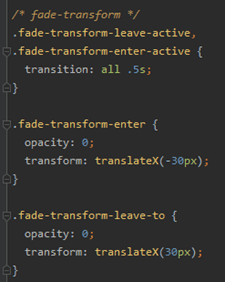
值得一提的是,使用SCSS可以实现网页的动画效果,例如在管理前端的导航栏中切换不同选项时会有一个从左至右逐渐淡入淡出的效果,它通过图4-18中的代码实现:

图4-18 通过SCSS实现通过导航切换页面时的动画效果
4.2.3 路由(Route)
Vue.js的路由分为狭义和广义两种概念,前者集成在一个js脚本(route.js)上,每个页面对应一个路由对象,包含页面名称、用户访问的路径、页面在项目中实际存放的路径等属性,支持父子页面的嵌套和分类。在管理前端中,基于其特性还增加了用户分权、动态页面渲染等功能,这就不得不提路由器卫士的作用,也就是广义下的路由功能支持了。
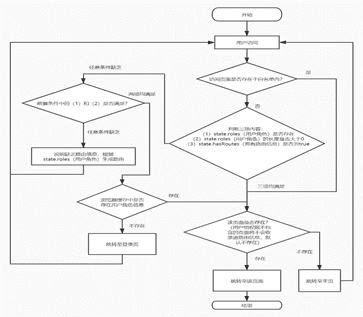
路由器卫士会在用户的每一次访问页面时执行,它将会判断用户是否已经登录,是否对当前页面持有访问权限,这需要结合上述route.js中的meta属性来实现。以该系统的管理前端为例,路由器卫士的具体流程如下图4-19所示。

图4-19 用户访问网站任意网页时路由器卫士的执行流程图
4.2.4 数据通信(Data Communication)
由于Vue.js本身并不包含此项内容,它是根据这一框架衍生出来的封装方法,即实际开发中的上层建筑。故在展开解释之前,首先介绍经常用于vue中请求数据的方法promise。
promise是web开发中常用的异步请求方法,它可以将异步操作队列化,按照期望的顺序执行,返回符合预期的结果[7]。在Vue.js中我们常常需要用到异步请求,因为“请求后端→后端返回数据”这一流程消耗的时间远远长于前端内部处理数据所需的时间。传统的ajax标准因不包含响应函数,故无法在它们改变状态时再处理后续步骤,而promise中同级的then()方法即可实现这一点,当状态经由回调值确定为resolve(处理完成)或reject(处理出错),then()方法内包含的响应函数才开始执行,这有效解决了传统开发中回调地狱(代码嵌套与执行自下而上递归)的问题。
了解了promise的基本原理后,我们会发现,若在每种接口的请求方法中都进行添加,会造成大量的代码冗余。有没有办法继续精简回调函数的代码呢?方法就是结合Axios进行函数封装。
Axios是一个基于promise的HTTP库,针对原生promise方法进行了多元的优化,可用于浏览器和node.js中[7]。在实际开发中,我们针对每一种请求方法都构造了出了与之对应的promise异步包装请求函数,其核心请求由axios结合promise发出,并将他们集成在同一个工具类(http-kit.js)上,除此之外还附加了各类Http Request拦截器(例如访问接口时判断是否登陆超时等)。
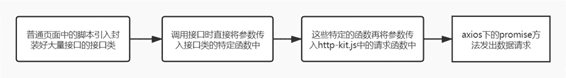
每次需要进行数据通信时,当前页面中的脚本会执行如图4-20中的逻辑流程。

图4-20 用户访问任意网页时前端接口的数据通信流程
4.2.5 状态管理库(Vuex)
它可以看作是Vue.js开发框架下的一个可移动单例,作为vue的全局变量,它包含store(仓库)、state(状态)、getters(仓库调用)、mutaions(状态变更)、actions(异步状态变更)、modules(仓库分区)等多种执行单元,通过它们共享核心单元store中的数据,完成跨组件间的信息交互[3]。其中需要注意的是,该仓库中的数据会在浏览器刷新后重置。
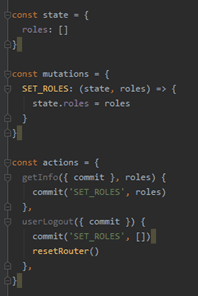
如上文中管理前端登陆逻辑的例子,”this.$store.dispatch('user/getInfo', this.user)”这条语句调用的正是user仓库中的getInfo异步状态变更函数,然后再由状态变更函数SET_ROLES设定用户身份,如图4-21所示。

图4-21 用户登陆功能中通过vuex获取身份信息的内部逻辑
4.2.6 工具(Utility)
和Spring Boot后端中的简单无规则JAVA对象类似,这里的工具指前端一系列独立的、实现某种特定功能的工具类或函数,如在上文数据通信段落中介绍过的请求封装脚本http-kit.js,时间戳转工具timeformat.js,根据用户下拉页面的程度来加载网页资源的方法scroll-to.js等等。
4.3 小程序前端
这是一种无需下载安装,只需扫一扫即可在线使用,使用完毕也无需卸载,非常方便快捷的微服务框架。相较于传统的原生APP,微信小程序通过高度集成与优化,已经完成了对各类型手机的优化,从而大大减轻了开发者的调试成本;而其简洁至臻的开发文档,则又一次降低了开发者的学习门槛。本项目使其作为“活动直播与互动”这一需求的前端载体,其后端仍然需要Spring Boot的支撑。
4.3.1 用户授权(Authorize)
如上文4.1.1所言,用户初次进入小程序时,会自动获取一个临时登录凭证“code”,通过将该凭证发送至开发者服务器(后端),然后由后端将该凭证与另外两个值(APPID和AppSecret)包装好后,直接请求微信服务接口以获取“session_key”、“OPENID”和“UNIONID”这三个(也有可能只有两个)和用户直接相关的字段的值。这一过程便称为“用户授权”,它可以是静默的(仅获取用户OPENID)也可以是手动的(获取用户昵称、头像、所在地等完整信息)。
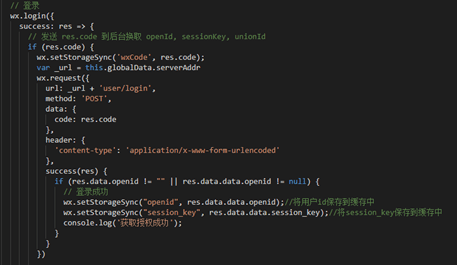
在此项目中,由于投票仅需校验用户的唯一性,故使用静默授权,在获取到用户信息后将它们载入缓存,如图4-22所示。

图4-22 小程序登陆后静默授权流程
4.3.2 视图组件(Component)
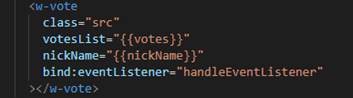
和vue一样,视图组件亦分为全局组件和局部组件,前者多为底部导航栏,在app.json内定义其名称与图标;后者通过引入特定标签和数据绑定实现组件间传值,子组件通过this.triggerEvent来给父组件传递动作信息,图4-23中的投票组件即为一个简单但典型的局部组件例子。

图4-23 小程序首页引入投票组件
4.3.3 数据通信(Data Communication)
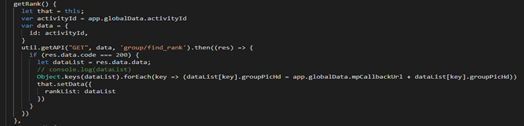
与vue类似,不过小程序内封装的请求工具类更加精简,即实现了请求方法的自定义,每个页面在使用该封装函数的时候,需传入请求路径、请求方法、请求数据这三个值。如下图4-24中所示的获取排名就是一个典型的异步请求方法。

图4-24 小程序投票页获取排名的请求函数
4.3.4 页面容器(View)
小程序作为一种尤其注重规范的开发方式,它的各页面由四个基本单元组成:WXML模板、WXSS样式、JSON配置、JS脚本[8]。和Vue.js框架类比的话,相当于将一个vue文件里的各部分拆出来,作为一项项单独的个体,template对应WXML、style对应WXSS、script对应JS。由于大部分内容和vue异途同归,故在此不展开赘述。
4.3.5 工具(Utility)
和Spring Boot后端中的简单无规则JAVA对象类似,这里的工具指前端一系列独立的、实现某种特定功能的工具类或函数,如在上文数据通信段落中介绍过的请求封装脚本,时间戳转工具,根据用户下拉页面的程度来加载网页资源的方法等等。
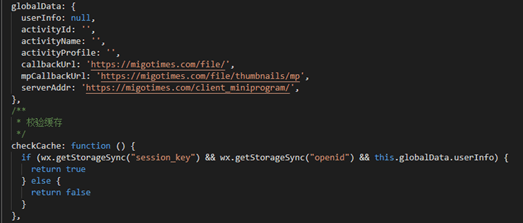
4.3.6 全局变量(Global)
和vue需要引入vuex不同的是,小程序自带全局状态管理库app.js,它可以保存当前活动信息、接口配置信息、用户授权信息等,且刷新时不会失效。如下图4-25所示。

图4-25 小程序的全局变量(部分)
4.3.7 路由(Route)
由于不包含用户分权需求,故此处保持最简单的功能,即动态页面的渲染和静态页面的定位。小程序的每个路由都是独立的视图,可以类比为vue中的多个view,而能够缓存全局数据是由于小程序实现脚本逻辑的线程是单线程,而渲染视图则是多线程。
4.4 Python 后端
通过Python自动化模拟真人操作,使用者可以突破网站拦截限制,实现对各大平台的内容一键分发,且脱离综控后端,易于在第三方平台接口更新的时候进行维护。使用Python开发程序,许多功能不必从零编写,直接调用现成封装好的模块的即可[5]。
4.4.1消费者模块(消息队列)
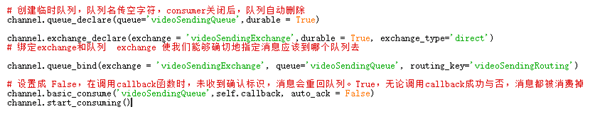
分发前的第一步就是准备好即将发出的数据,在启动该后端时,程序会自动连接服务器中docker容器里的RabbitMQ,与相对应的队列和路由实行绑定后,开启监听。只要有消息进栈(被生产),程序就会自动令它们逐个出栈并执行(被消费)。Python中的消费者配置代码如下图4-26所示。

图4-26 Python消费者配置代码
4.4.2 自动化模块(内容分发)
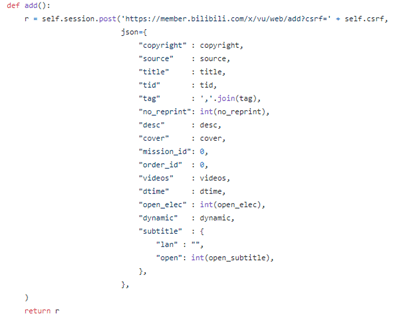
从队列中拿出所需数据后,程序经过以下几个步骤实现分发:模拟安卓端登录→将视频分片上传至平台接口→把视频信息打包为json格式上传至平台接口→接收返回信息。如图4-27所示,所有信息打包好后一并以post的方式推送给第三方服务器。

图4-27 视频信息打包为json格式并post给第三方服务器
4.4.3 数据库操作模块(信息回调)
如上图所示,向服务器发完post请求后会得到一个回调值”r”,其包含视频地址等信息。获取后再向对应的表中写入它们。需要注意的是,为减少重复操作,默认情况下媒体分发成功后,其内容会拷贝至官网内容中,若该内容需要在官网展示,则需管理员进行二次审核。
4.5 RabbitMQ 消息队列中间件
消息队列中间件在近两年中大型互联网项目的开发中占据十分重要的位置,它负责利用高效可靠的消息传递机制进行与平台无关的数据交流,并基于数据通信来进行分布式系统的集成。通过提供消息传递和消息排队模型,它可以在分布式环境下进行进程之间的通信[6]。之所以需要RabbitMQ消息队列,是因为内容的分发需要时间,尤其是视频的上传,用户上传至公司服务器需要时间,而公司服务器上传至第三方服务器也需要时间,若能将这些步骤并发执行,即同时接收同时发布,工作效率将大大提高。
4.5.1基本对象
(1) 消息交换机(Exchange)。它指定消息按什么样的规则,路由到具体哪个队列。该项目中我们选用的是直连交换机(Direct),路由到” videoSendingQueue”队列。
(2) 消息队列(Queue)。作为消息的载体,控制消息的入栈和出栈。只有当消费者完整消费完一个消息,并发出完成指令后,消息队列才会推送下一个消息。
(3) 绑定(Binding)。它将消息交换机和队列按照路由规则绑定起来,每条消息只会根据路由关键字在绑定好的这条路线上移动,互不干扰。
(4) 路由关键字(Routing Key)。消息交换机根据这个关键字进行消息的投递,通常用来标注绑定,引导消息的传输。
(5) 虚拟主机(Virtual Host)。开设多个虚拟主机以实现多层独立的消息处理,例如系统中投递文章和投递视频是两个分离的虚拟主机,它们各自独立互不干扰。
(6) 消息生产者(Producer)。指投递消息的程序,在本系统中Spring Boot后端包含这一角色。
(7) 消息消费者(Consumer)。指消费消息的程序,在本系统中Python后端包含这一角色。
(8) 消息通道(Channel)。类似sql中的建立连接,在客户端的每个连接里可建立多个消息通道以用于数据传输。
4.5.2 处理逻辑
生产者(Spring Boot)里生产一条消息,然后通过TCP指定端口连接到RabbitMQ容器,容器内再建立一条消息通道连接到直连交换机,交换机再根据它定义的绑定规则和消息包含的路由关键字将消息转发到消息队列,如图4-28所示,分发信息包装为消息后通过交换机进入队列,然后排队等待取出。

图4-28 视频自动分发业务流程图
4.6 项目部署
4.6.1 后端部署
(1) 项目打包与发布。首先在配置中更改部署环境为生产环境(prod),通过maven的开发周期中的clean清除完运行冗余后,再使用打包(package)生成jar运行包,将jar包上传至linux服务器,新建一个窗口(screen)并运行” java -jar *.jar”指令(其中*代表包名,若项目部署在443端口,还需使用sudo提权前缀命令),然后关闭该窗口即可。此处不建议使用”&”后缀令项目后台运行,这会导致关闭项目需要另行撰写停用脚本,不利于项目初期的调试,而且screen易于开启,可时刻打开查看运行记录。
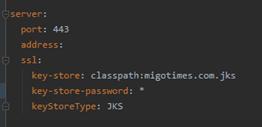
(2) 配置SSL证书。当开发者需要流经后端的数据使用https加密传输协议时,需配置SSL证书,即放置证书私钥至项目根目录,然后将证书类型和证书密码写入配置文件,并将端口置为443,具体配置如图4-29所示。

图4-29 在Spring Boot中配置ssl证书实现https
4.6.2 前端部署
(1) 项目打包与发布。在vue-cli脚手架中,我们通过在终端中执行命令” npm run build”会将整个项目打包为一个由js、css等静态文件组成的,名称为” dist”的文件夹,接着将这个文件夹上传至Nginx容器中,再通过宝塔管理面板开放相应端口即可。
(2) 后端接口设置。此项配置在不同版本的脚手架中有不同的写法,而在我们的项目中,管理前端采用vue-cli 2.0,而官网前端则是vue-cli 4.0。但无论哪个版本都需要配置这两项接口:一是用户访问的网址和接口,二是前端访问后端的网址和接口。
4.6.3 小程序部署
(1) 发布审核。在完成对代码的编辑后,直接点击微信开发工具面板上的“上传”选项,然后在微信公众平台推送审核,等待审核完毕再选择发布即可。
(2) 后端接口设置。和vue-cli脚手架不同的是,它无需配置访问的网址和端口。需要注意的是,小程序仅支持https传输协议,且需提前在管理平台添加合法备案域名,注意对应的小程序APPID是否一致。
4.6.4 服务器部署
(1) Nginx反向代理。由于我们需要在同一个服务器上架设多个网站,故选用宝塔网站管理助手,它实现了各项插件运行环境配置的可视化,免去了传统开发中的繁琐部署,也实现了单端口(80、443)的多网站部署,如图4-30所示。

图4-30 使用宝塔面板在单个服务器中创建多个站点
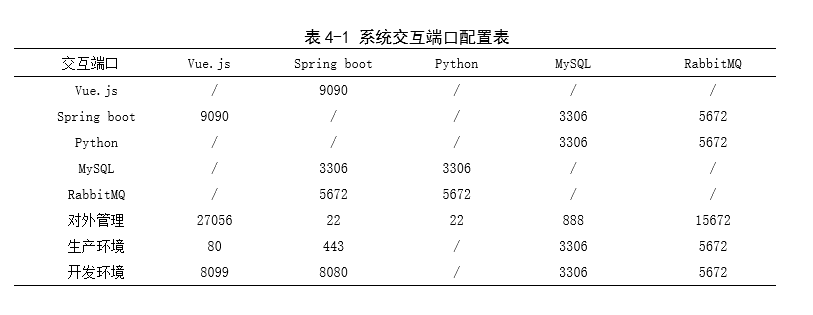
(2) 分布式端口交互。纵观这整个系统,每个独立的框架或组件都要和其他的进行信息交互,具体交互配置如表4-1所示:
表4-1 系统交互端口配置表

4.6.5 代码托管
(1) Git 简介。Git是一个开源的分布式版本控制系统,用于开发者敏捷高效地处理任何或小或大的项目。其中代码托管的平台有很多,本项目使用GitHub。
(2) 基本操作。由于是单人开发,故只需用到合并、推送、分支、拉取这几个功能。
(3) 版本管理。在项目开发中,个人对代码推送的版本管理规则如下:若仅修复模块中的bug,完成小范围的版本更新,则项目版本编号加0.1,若完成整个迭代周期,即当前周期中所有模块的代码编写,则版本编号加1。Master分支合并的代码为各项目的整数版本,若特殊时期需要开发特殊功能,则从当前版本开设新分支开发该特殊版本,特殊时期过后再合并必需代码至源分支,接着贮存该最新分支,从源分支再次进行开发。
5 系统测试
5.1 压力测试
5.1.1 模拟高并发
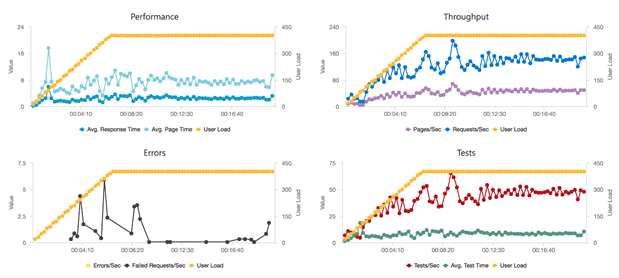
通过接口测试工具PostMan测试后端接口,得到的结果如图5-1所示,随着请求的持续涌入,腾讯云和宝塔面板都会智能地延缓请求的响应时间,将它们并入队列,给予Spring Boot后端充分的时间来逐一响应,故可见随着时间的流逝,用户的响应时间也会停留在一个合适的长度。

图5-1 高并发请求测试中后端的响应状况
5.1.2 模拟高负载
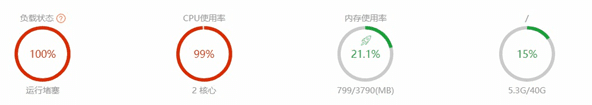
使用Python脚本绕过腾讯云安全监测,同时在关闭宝塔流量防护的情况下对服务器进行CC攻击,模拟攻击次数为50万次/秒,测试服务器的抗压能力,得到的结果如下图所示,虽然网站暂时无法访问,但停止测试后一切立刻恢复正常。

图5-2 裸机高负载测试后服务器运行状况
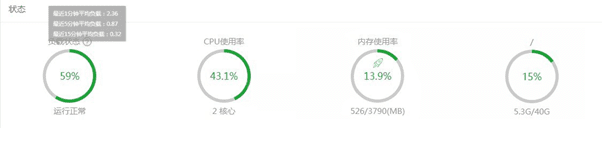
完成裸机测试后,开启各项防护措施,进行CC攻击和DDOS攻击,得到的结果如图所示,以上结果说明服务器初步具备防止恶意攻击的能力。

图5-3 防护状态下高负载测试后服务器运行状况
5.2 逻辑测试
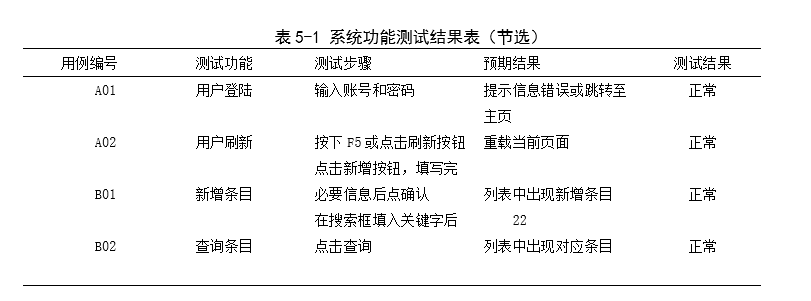
分模块测试完毕后,通过发布上线,进入α测试(内测),主要检测几项关键点的实现逻辑,具体测试结果如表5-1所示。
表5-1 系统功能测试结果表(节选)

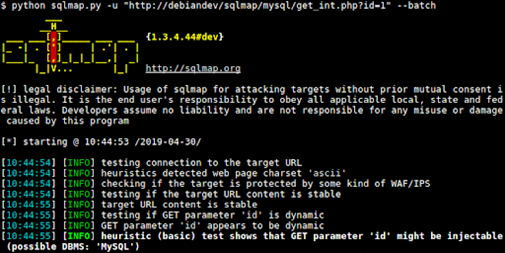
5.3 漏洞检测
使用Linux平台最著名的漏洞检测系统Kali进行常规注入测试,通过sqlmap的多项批量扫描,我们发现最终也未能定向爆破,这说明该系统成功抵御了如今黑客最流行的端口扫描自动注入的入侵方案,测试截图如图5-4所示。

图5-4 使用Kali系统下的sqlmap工具的漏洞测试
6 结论
IT和媒体这两个行业实际上都并非实体产业,而它们具备一个相似的特点,那就是打通个体之间的信息壁垒,创造出更多的联系。与传统媒体不同,信息化时代的新媒体更讲求效率,如何病毒式地扩散新闻和有针对性的投放广告,这些都脱离不开互联网的基座。如何运用好这一工具,去扩宽其他的行业,实际上就是众多互联网公司运营的本质。仅拿内容创作平台举例,微信公众号、优土豆、今日头条、抖音、哔哩哔哩……如果没有互联网,没有一系列技术与框架的支持,它们就如同空中楼阁,而如今也只会留存传统的报纸、电台、电视传媒等形式的媒体类型。
青出于蓝而胜于蓝,长江后浪推前浪。这些依托于IT的平台迅速席卷并大有吞并传统媒体单位的形式(得益于政策的保护,官媒继续发光发热),而那些传统的媒体机构,也并没有善罢甘休,还是紧跟形式,尾随其后的央视频、南方Plus、新华社等官方APP相继推出,与互联网私营平台相持不下,最终和平共处。相较于新平台,这些传统媒体单位的转型才是最复杂最艰难的——它们原本就拥有一套既定的采编工作流程,新的平台意味着加入新的工作节点,新的处理方案。若非那些背景雄厚的大型官媒,普通的地方性媒体公司完全没有竞争力,只能继续依托于原来的工作流,然后日渐式微……但这也并非不可逆的,如果有一套新的框架或系统,在原有工作流不变的情况下就能投入使用,且上手简单快捷,仅需花费很少的时间精力就能跟上时代的步伐,借助第三方平台踏入互联网的新天地,那么或许可以摆脱这种被人们渐渐抛弃的宿命。所以我以此为契机,开发了这套基于Spring Boot的新媒体企业信息化系统,旨在帮助中小型媒体企业或事业单位完成面向互联网的转型,让“资深元老”们也可以无缝和年轻的媒体环境接轨,继续在新的时代创造出更多的价值。
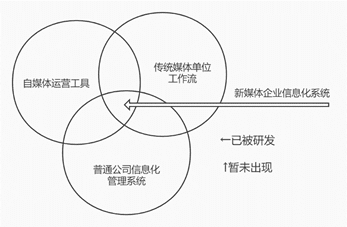
在互联网产品的开发中,个人认为最富魅力的便是它将传统重复劳动化繁为简的实现,而传统产业的转型也恰好需要这一特点发挥作用。最初的调研过程中,我们发现有几项技术由于较为大众,使用面较广,已被相继开发,它们分别是自媒体运营工具、传统媒体单位的采编工作流、普通公司的信息化管理系统(如图6-1所示)。而我们所处的行业则恰好需要三位一体,集它们之大成。而上述的技术大多都基于JavaScript、Spring Boot、MySQL等语言或框架,于是最终选用了相近的开发手法,并最终如愿以偿地实现了这些功能,取缔了传统的重复劳动,甚至减少了互联网平台本身的重复操作。

图6-1 本项目最初的功能设计图
实际上,前后端的框架与开发方法已经是老生常谈了,不计其数的学生与开发者都在这些框架上实现了自己的业务。但能否做到真正跳脱出技术本身,和实际需求息息相关呢?这让我想起了刚开始实习时一位同事和我说过的话:“我们每天不辞辛劳地外出采集素材,回来夜以继日地编辑视频和文案,最终为的不仅仅是让自己满意,让自己感动,更要让客户满意和赞许。永远记得你做出来的东西是给谁看的,给谁用的。”经过实习后的我真真切切地感受到了这一点,绝对不要为了开发而开发,一定要考虑到使用者的感受。这也促使了内容自动分发业务的诞生,它们使得我开发出的系统更加合乎实际,且目前已交付给公司,投入了正式生产。
参考文献:
- 建鼎, 博申. 多媒体内容管理系统[P]. 新加坡: Pccw Vuclip (singapore) Pte Ltd, 2017, (3): 25-26.
- 汉克·亨德米尔. 媒体项目流程化管理的系统和方法[D]. 美国: Tribune Broadcasting Co LLC, 2016, (1): 4.
- 刘博文. 深入浅出Vue.js[M]. 北京: 人民邮电出版社, 2019: 34-41.
- Mercyblitz. Spring Boot 编程思想核心[M]. 第二版. 北京: 电子工业出版社, 2019: 69-75.
- 黄永祥. Python自动化开发实战[M]. 北京: 清华大学出版社 2019: 114-120.
- 肖顺,严碧波. 一种基于RabbitMQ的消息推送系统的设计与实现[J]. 电子世界. 2019, (7): 14-16
- 潘佳辰. vue-element-admin后台前端解决方案[R]. https://panjiachen.gitee.io/vue-element-admin-site/zh/guide, 2017.
- 张帆. 微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序[M], 2019: 49-51.
- 唐毅. H5技术在移动客户端中的应用研究[D]. 湖南: 永州职业技术学院, 2017, 4(2): 85-89.
- 王秋. H5类融媒体产品的创新路径探析[D]. 河南: 洛阳理工学院, 2017, (1): 23-25.
- 何腾蛟. 基于CDN的视频流媒体内容分发策略的研究[D]. 深圳: 深圳大学, 2017, (6): 14-17.
- 李宇,刘彬. 前后端分离框架在软件设计中的应用[J]. 无线互联科技. 2018, (17): 46-49
- 鱼朝伟,詹舒波.基于 RabbitMQ 的异步全双工消息总线的实现[J].软件,2016, (2):139-146.
Design and implementation of new media enterprise information system based on Spring Boot
He Cheng Han
Abstract: This paper probes into the improvement of the pain spots and deficiencies faced by traditional media enterprises and discusses the significance of establishing a new media information engineering system that is three-dimensional, comprehensive and convenient. Meanwhile, it summarizes the key initiative of “Build omni-media and promote the fused and in-depth development of media” by President Xi, alongside a comparison of the differences between new and old media. By analyzing industry demands via practices, it offers a preliminary discussion of the proper way of serving local media enterprises with IT technologies in a general environment and how to complete fast transitions and transformations for new media enterprises that are privately owned. Moreover, it elaborates on the completed informatization system of new media enterprises and discusses possible industry reforms in the future.
Keywords: New media; Information engineering; Distributed development; Spring Boot; Vue.js; Python automation; Message queue; Media distribution; Applet

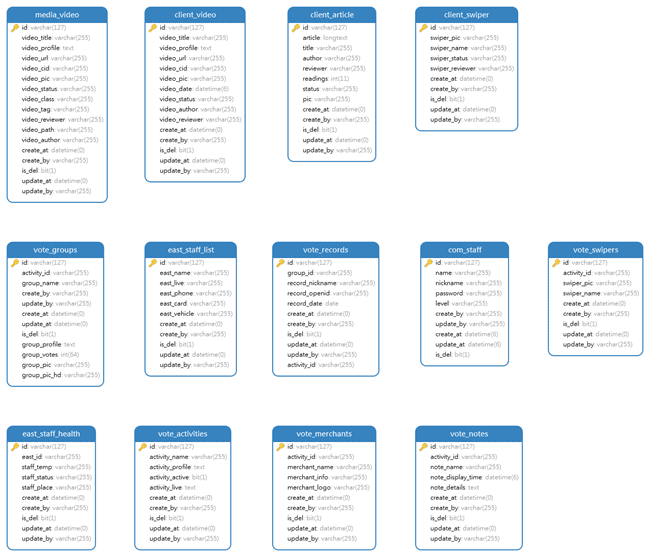
附录A 系统数据库全表一览
致 谢
首先感谢肇庆学院四年来对我的辛勤培育!感谢教师们孜孜不倦的教导和同学们的友爱互助,同时也要为我实习单位里关照过我的同事们说一声谢谢。
本论文是在我的指导老师,和校外企业工程师的亲切关怀和悉心指导下完成的。从课题的选择到项目的最终完成,宋强老师和梁展鹏老师都始终给予了我细心的指导和不懈的支持,在此谨向宋强老师和梁展鹏老师致以诚挚的谢意和崇高的敬意!